Création de 4 sites web pour Temps Jeunes
Création ⋯ Site web ⋯ Stratégie ⋯ Recherche utilisateurs ⋯ Personas ⋯ Parcours utilisateurs ⋯ Flux utilisateurs ⋯ Arborescence ⋯ UI ⋯ UX Writing ⋯ Intégration WordPress

Temps Jeunes
Temps Jeunes est une association à but non lucratif, qui s’occupe de l’organisation des colonies de vacances, des formations d’animateur, des classes de découvertes, des journées récréatives et accueille des groupes dans ces centres d’hébergement.
Aperçu du projet
Le problème
Temps Jeunes a un site principal fonctionnel, dédié à ses 5 personas. Sur ce site, le sixième persona (représentant.e des groupes) ainsi que ses centres d’hébergement sont brièvement adressés. Les informations de ce site sont principalement dédiées aux autres personas d’organisation.
Temps Jeunes a choisi sa stratégie pour les representants.es de groupes et confirme le besoin de sites web dédiés pour ses 4 centres : Centre l’Alpestre, Centre La Touraine, Centre Château de Theix, Centre Manoir du Viginet.
But
Présenter les centres, les environnements et les activités disponibles sur place.
Cahier de charges
Les sites web n’ont pas de système de réservation en ligne car tout sera géré en interne.
La solution
J’ai travaillé en indépendance sur ce projet, en commençant par les propositions des noms de domaines pour les 4 sites web en respectant l’identité de Temps Jeunes. J’ai aussi effectué la recherche des utilisateurs, l’arborescence du site web, les wireframes et les maquettes. J’ai également proposé l’identité graphique des centres, la direction artistique des photos et vidéos ainsi que l’obtention des droits d’utilisation, la création d’illustrations, l’UX writing, l’édition du contenu et enfin l’intégration des prototypes en WordPress et leurs publications en ligne.
Client
Temps Jeunes
B2B
Sites web :
www.centre-lalpestre.fr
www.centre-latouraine.fr
www.centre-chateaudetheix.fr
www.centre-manoirduviginet.fr
Secteur
Tourisme
Rôles
UX/UI Designer, Graphiste, Directeur artistique, UX & Content writer, Intégrateur web CMS (WordPress)
Durée
2 mois




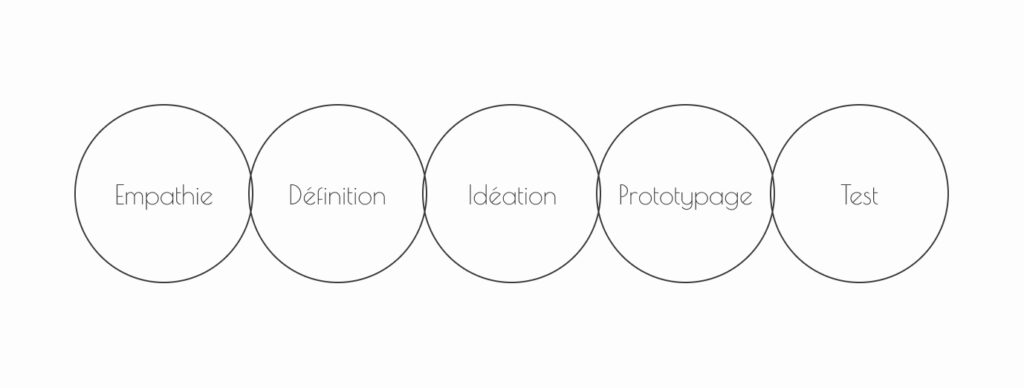
Mon Processus

Empathie
Recherche
Étude de marché
Pour en savoir plus sur les tendances du marché des centres d’hebergement, j’ai commencé par regarder des sites web déjà existants sur le web. Grâce à ces études de marché, j’ai pu acquérir une compréhension plus approfondie et ainsi combler mes lacunes pour mieux éclairer mes décisions de conception à l’avenir.
Par exemple, j’ai rencontré une difficulté en trouvant des concurrents concernés, car je trouvais plutôt des « Centres d’Hébergement et de Réinsertion Sociale (CHRS) ». Ces hébergements ont généralement des fiches descriptives et non des sites web. De plus, le public des CHRS est différent ( personnes en difficultés voulant retrouver leur autonomie personnelle et sociale). Les besoins du persona de Temps Jeunes sont orientés vers les loisirs.
Analyse concurrentielle
J’ai fait une analyse SWOT des principaux concurrents des centres de Temps Jeunes afin de mieux comprendre le marché, ainsi que leurs points forts et faiblesses. En analysant les concurrents indiqués par la Direction, je me suis aperçue qu’ils avaient un autre fonctionnement : soit un système de réservation en ligne soit une page pour leur hébergement sur le site principal de l’organisation (et non pas un site web dédié).
Cette analyse m’a aidé à anticiper les opportunités et challenges pour les futurs sites web des centres de Temps Jeunes. L’opportunité principale pour Temps Jeunes était la plus-value apportée en ayant des sites dédiés aux centres d’hébergements, surtout adressés aux groupes.
Pour des raisons de confidentialité, ces informations ne seront pas publiées.
Interviews avec les parties prenantes
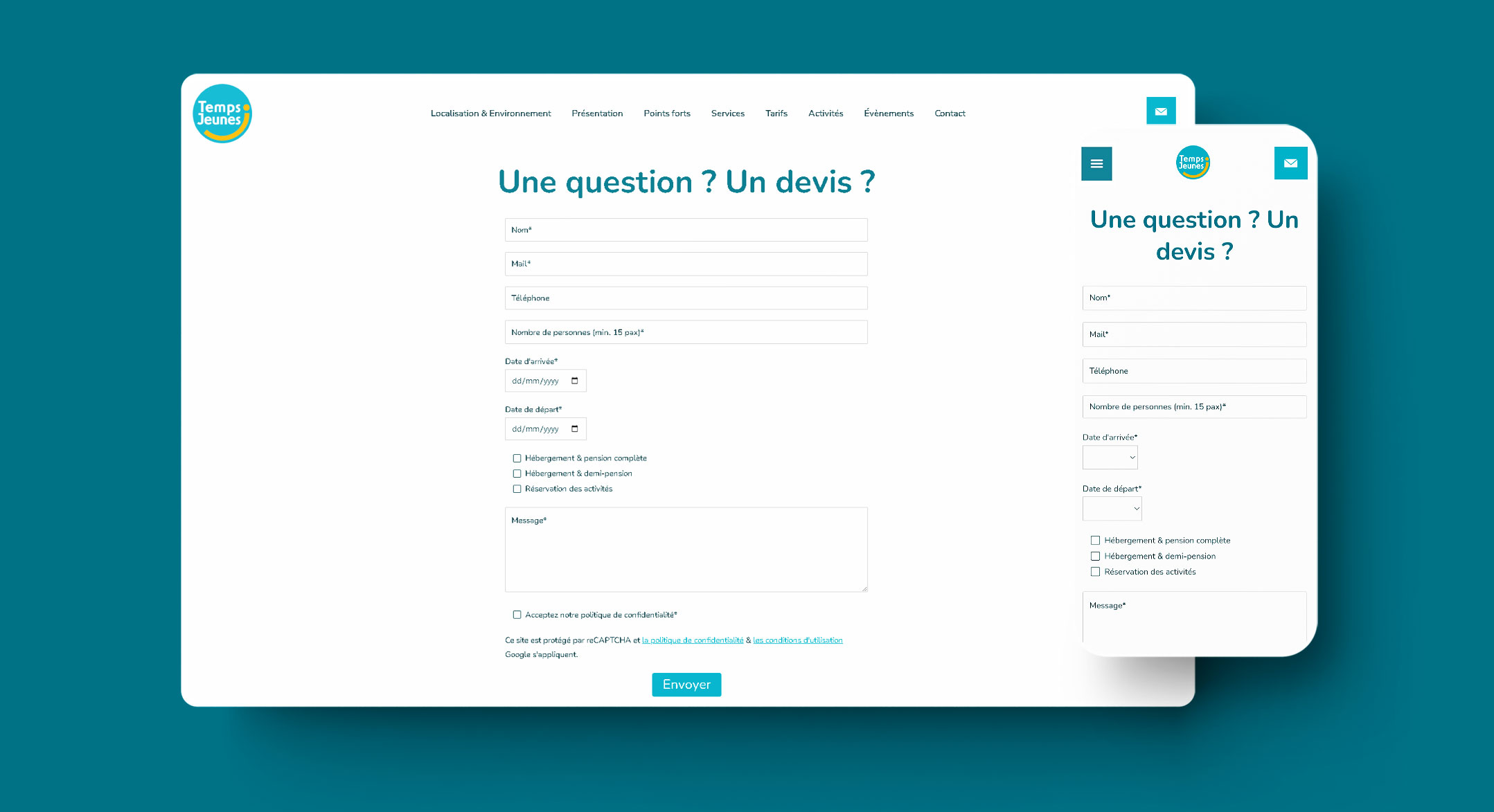
Pour avoir une meilleure compréhension du projet et des attentes de l’équipe, j’ai réalisé plusieurs interviews avec la direction, la directrice commerciale et la responsable de communication marketing. A la suite des entretiens, il paraissait évident qu’il n’y avait pas un souhait de gestion de calendrier avec un système de réservation en ligne, mais plutôt le besoin d’un formulaire de contact détaillé.
Objectifs des sites web
Grâce aux interviews avec les parties prenantes, les objectifs de l’organisation des site web étaient définis :
- Présenter le patrimoine Temps Jeunes afin de faciliter le référencement naturel et la commercialisation des centres permanents.
- Présenter les environnements, les activités et les évènements autour des centres de manière professionnelle pour attirer la clientèle.
- Présenter les services offerts par Temps Jeunes d’une manière attirante, complète et intuitive.
- Proposer un système de réservation en ligne.
- Encourager le contact et les réservations en ligne pour les centres de façon mode optimale, rapide et intuitive.
Noms de domaines
Une des difficultés de la stratégie était de trouver les bons noms de domaines, qui montrent en même temps l’appartenance des centres à Temps Jeunes mais également leur distinction comme centres d’hébergement à part entière. Il fallait également garder une homogénéité dans les noms de domaines choisis. Après plusieurs options, voici le compromis accepté pour les noms de domaines que j’ai acheté sur OVH:
• www.centre-lalpestre.fr
• www.centre-latouraine.fr
• www.centre-chateaudetheix.fr
• www.centre-manoirduviginet.fr
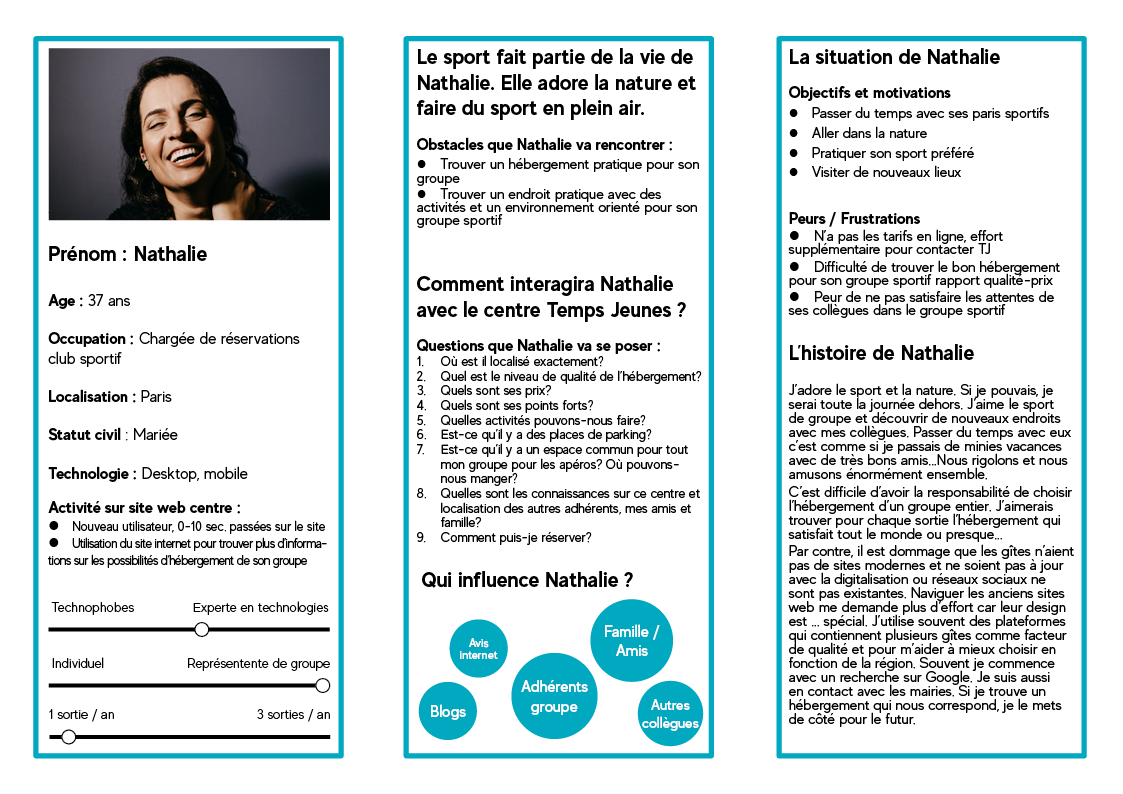
Identifier les cibles
J’ai été responsable de la définition du persona, à travers des recherches qualitatives.
Dans cette étude de cas, nous avons convenu de recruter 8 utilisateurs correspondant à cette cible de Temps Jeunes. Le but était de définir les besoins du persona.
Les résultats de cette recherche ont permis de créer les personas, leurs parcours et flux utilisateurs ainsi que l’arborescence du site web.
Critères de recrutement
Personne 30-50 ans, résidant en France
Profil : Chargé.e de réservations de groupes de club sportif, MJC, centre social, organisateurs de sorties enfants, adolescents ou adultes, associations, individuels gires (groupe d’individuels regroupés)
Définition & Idéation
Opportunités suite à la recherche utilisateurs
J’ai découvert plusieurs opportunités concernant le contenu et le référencement de ces sites, ainsi que pour la structure générale des sites web.
De plus, les entretiens ont permis de confirmer que la meilleure solution était de présenter les centres sous la forme d’un site web one page :
- Le besoin d’un site vitrine pour présenter chaque centre d’hébergement de Temps Jeunes et ses services
- Tout le contenu est chargé en une seule fois, facilitant le storytelling
- Il est souvent plus agréable de scroller une page plutôt que de multiplier les clics sur des liens
- Malgré les inconvénients concernant le référencement naturel des sites one page, les sites web sont référencés sur des plateformes B2B spécialisées groupes (e.g. www.gitedegroupe.fr) ou par des agences de tourismes locales (e.g. sites de mairies) ainsi qu’à à travers des articles de blog.
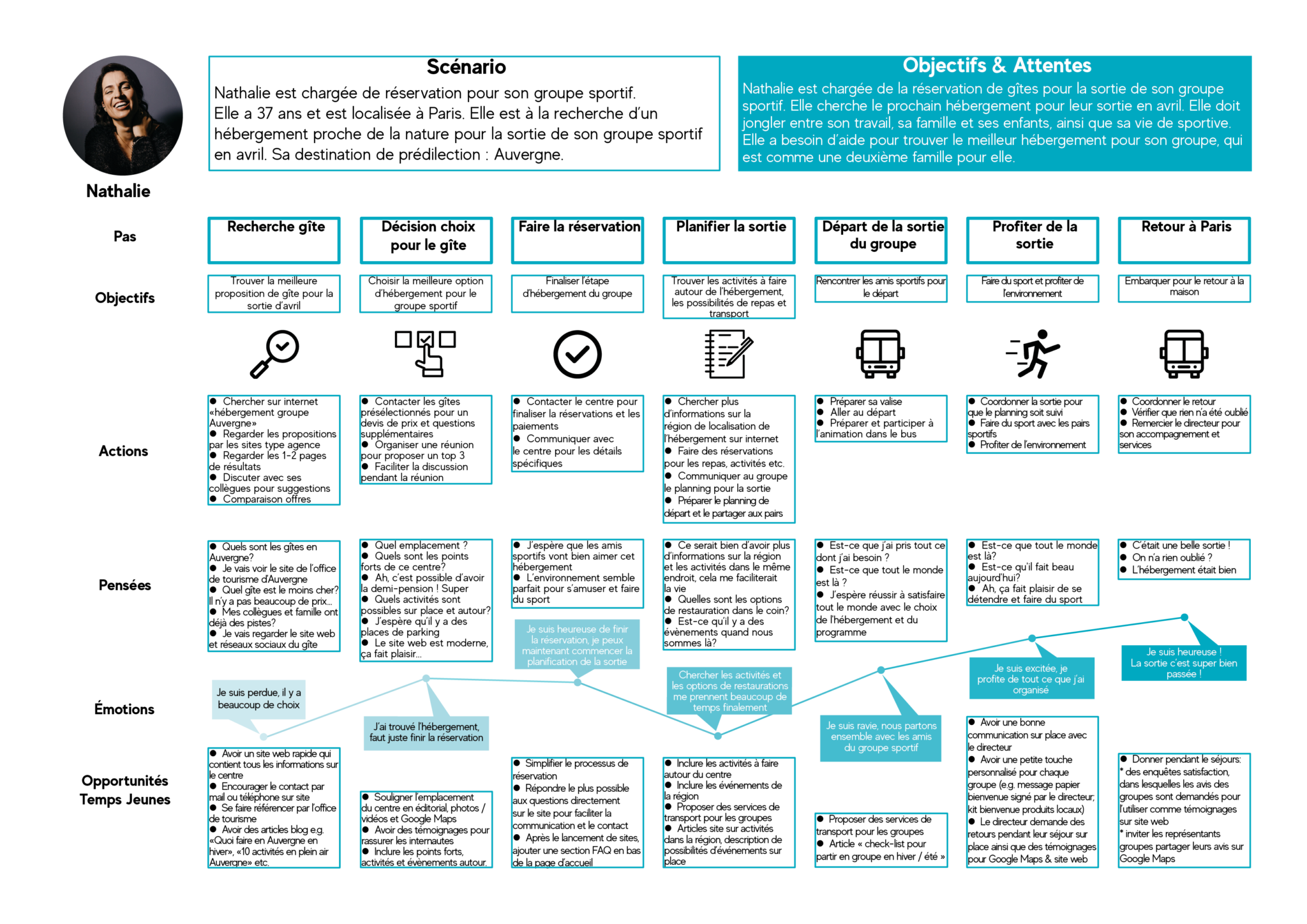
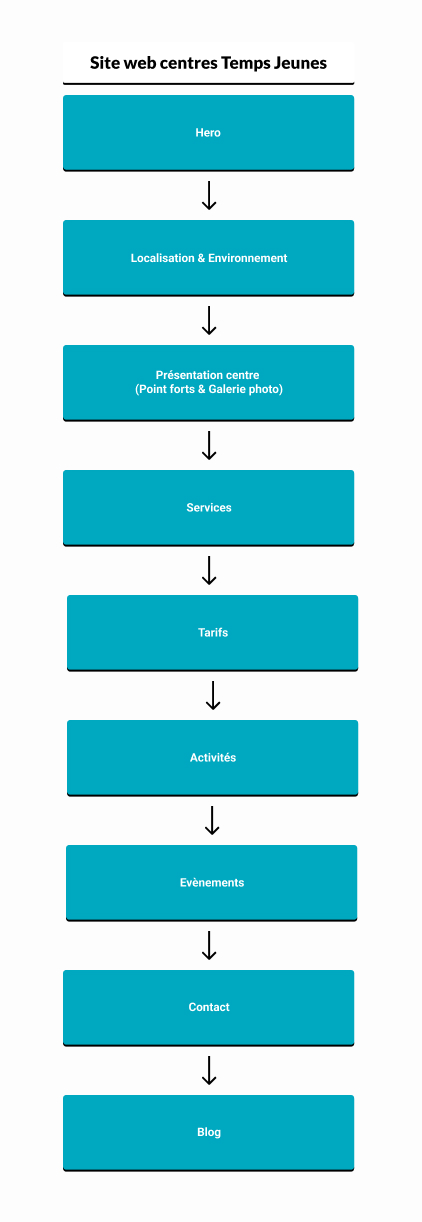
Architecture de l’information & Flux utilisateurs

J’avais une idée de l’architecture du site, cependant, je voulais mieux comprendre comment Nathalie interagirait avec les principales informations du site.
J’ai d’abord commencé par identifier les informations clés que l’utilisateur essaierait de trouver sur le site en fonction de ses objectifs. Ensuite, j’ai inclus ces informations dans un storytelling pour captiver et retenir l’attention de l’utilisateur.
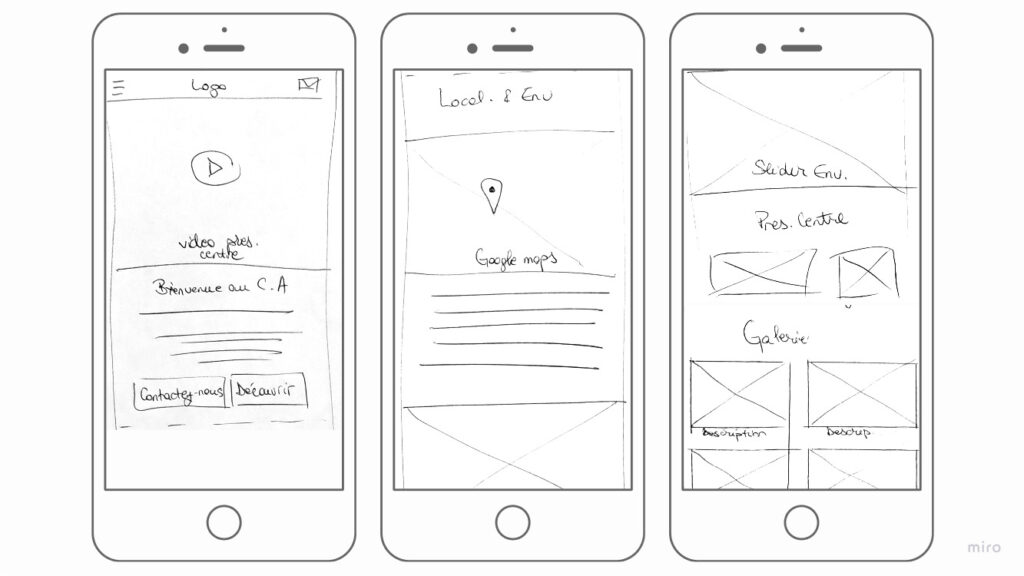
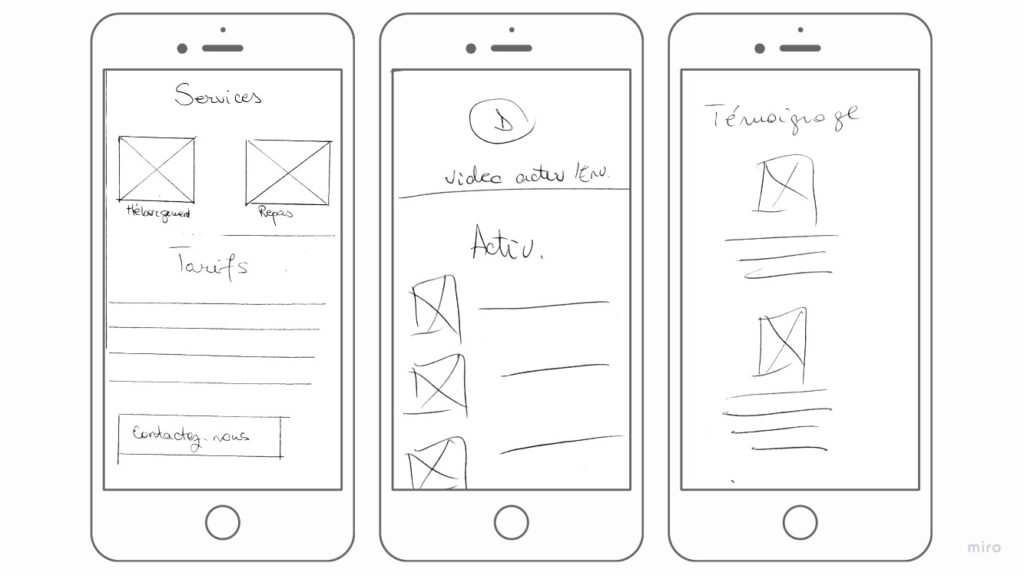
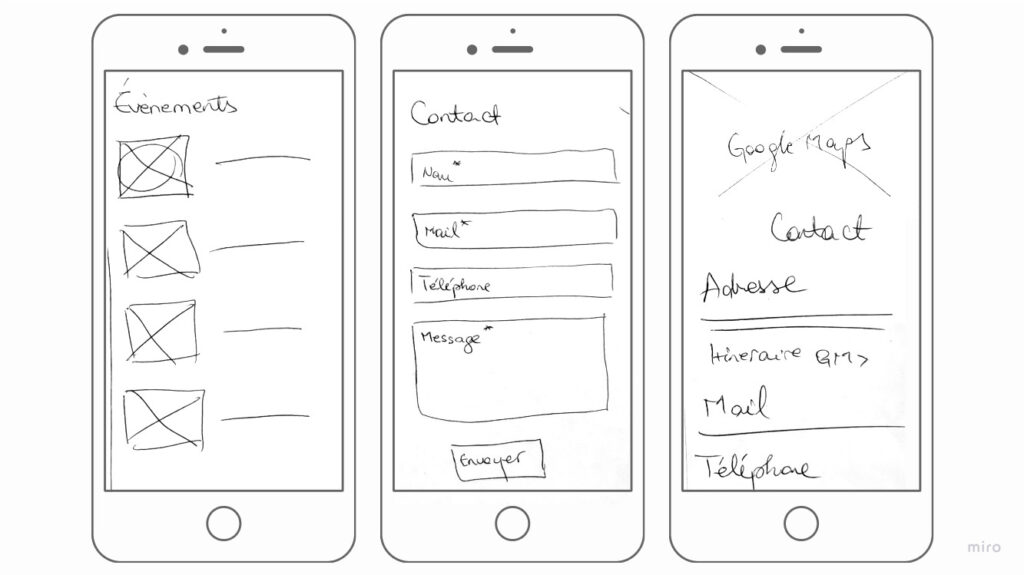
Wireframes LoFi Papier & Crayon
En utilisant ma compréhension de l’utilisateur, des objectifs, de l’architecture et de l’interaction de l’utilisateur avec les sites web, j’ai pris des décisions éclairées sur la façon de concevoir les sites web en esquissant des wireframes basse fidélité.
Je me suis orientée sur une approche mobile-first, pour assurer un design responsive et adapté au mobile.
Prototypage & Test
Wireframes Mi-Fidelité
Après avoir esquissé mes idées, je voulais de tester mes décisions. Mon objectif était de rendre la structure et la narration intuitives pour les utilisateurs. Je voulais m’assurer que le design était fonctionnel avant de passer au design visuel. Ma solution consistait à créer un prototype de fidélité moyenne et à tester la conception sur de vrais utilisateurs avant d’intégrer la conception de l’interface utilisateur et d’effectuer des révisions prioritaires.
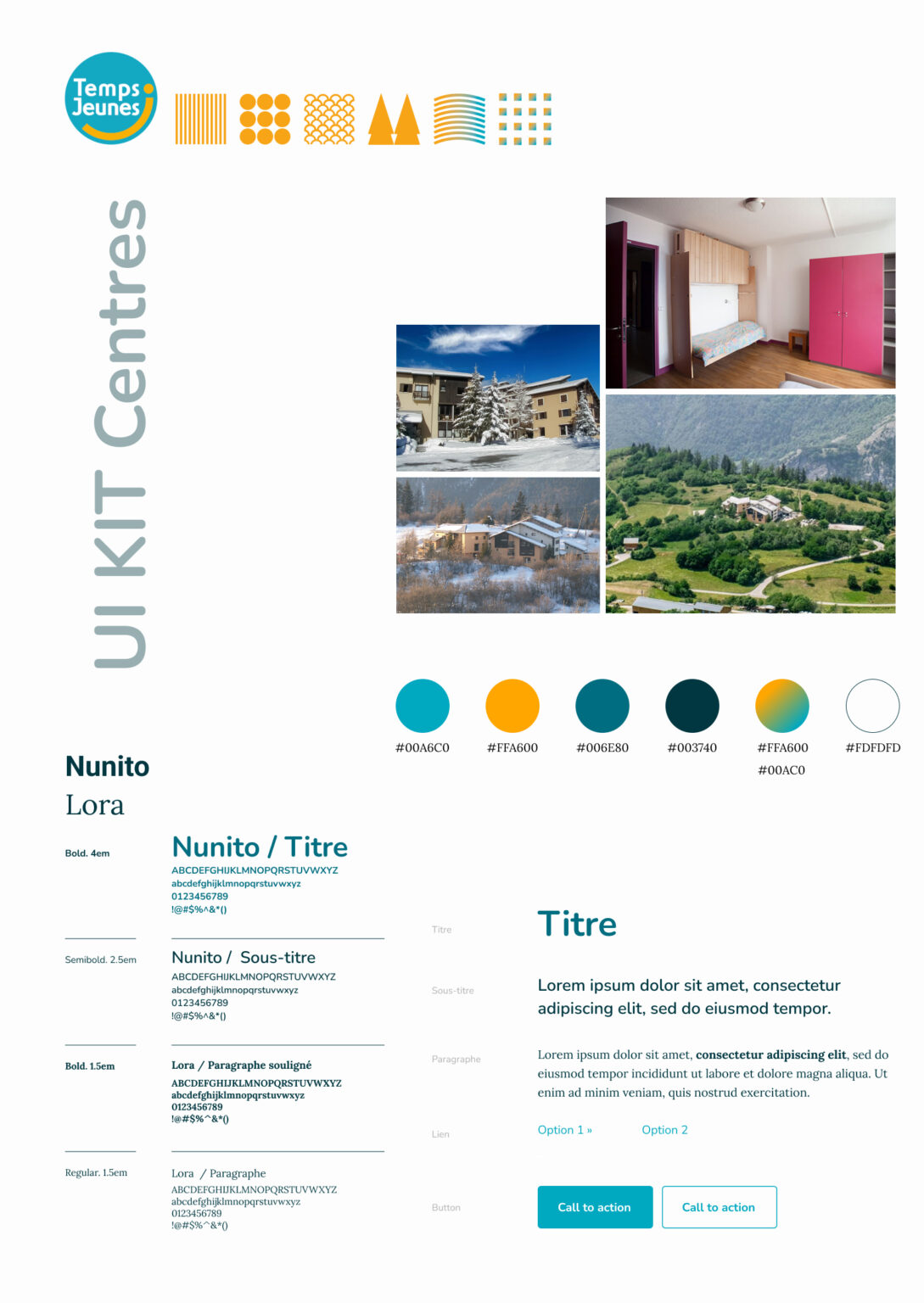
UI Design
J’étais responsable du design UI et des choix graphiques pour ces sites. De plus, j’ai assuré la direction artistique : sélection des photos et vidéos, édition, demande de droits d’utilisation des images au parties externes. J’ai également créé des illustrations et j’ai fait l’UX writing.

Logo
Temps Jeunes avait déjà plusieurs déclinaisons de logo avec les couleurs de sa charte graphique existante. Ainsi, pour montrer l’appartenance des centres à Temps Jeunes, J’ai choisi d’utiliser le même logo dans une couleur secondaire de Temps Jeunes : le bleu.
Typographie & Boutons
Concernant la typographie, de nouvelles polices ont été choisies pour les sites web, tout en vérifiant une bonne harmonie des polices.
Couleurs
Concernant les couleurs du kit UI, le bleu et l’orange du logo étaient des couleurs préexistantes dans la charte graphique de Temps Jeunes. Pour distinguer les centres, j’ai choisi des déclinaisons de bleu et j’ai gardé l’orange. J’ai également proposé un dégradé des couleurs (bleu et orange), qui avait été fortement apprécié par l’équipe.
J’ai choisi ces couleurs car les teintes de bleu induisent le calme, l’authenticité et le professionnalisme, et l’orange signifie le bonheur et l’aventure.
Pour l’accessibilité et le référencement du site web, j’ai testé les couleurs à l’aide de WebAim.
Iconographie
En ce qui concerne l’iconographie, les icônes présentées dans le kit UI faisaient partie de la charte graphique existante de Temps Jeunes. J’ai créé le reste des icônes présentes sur le site.
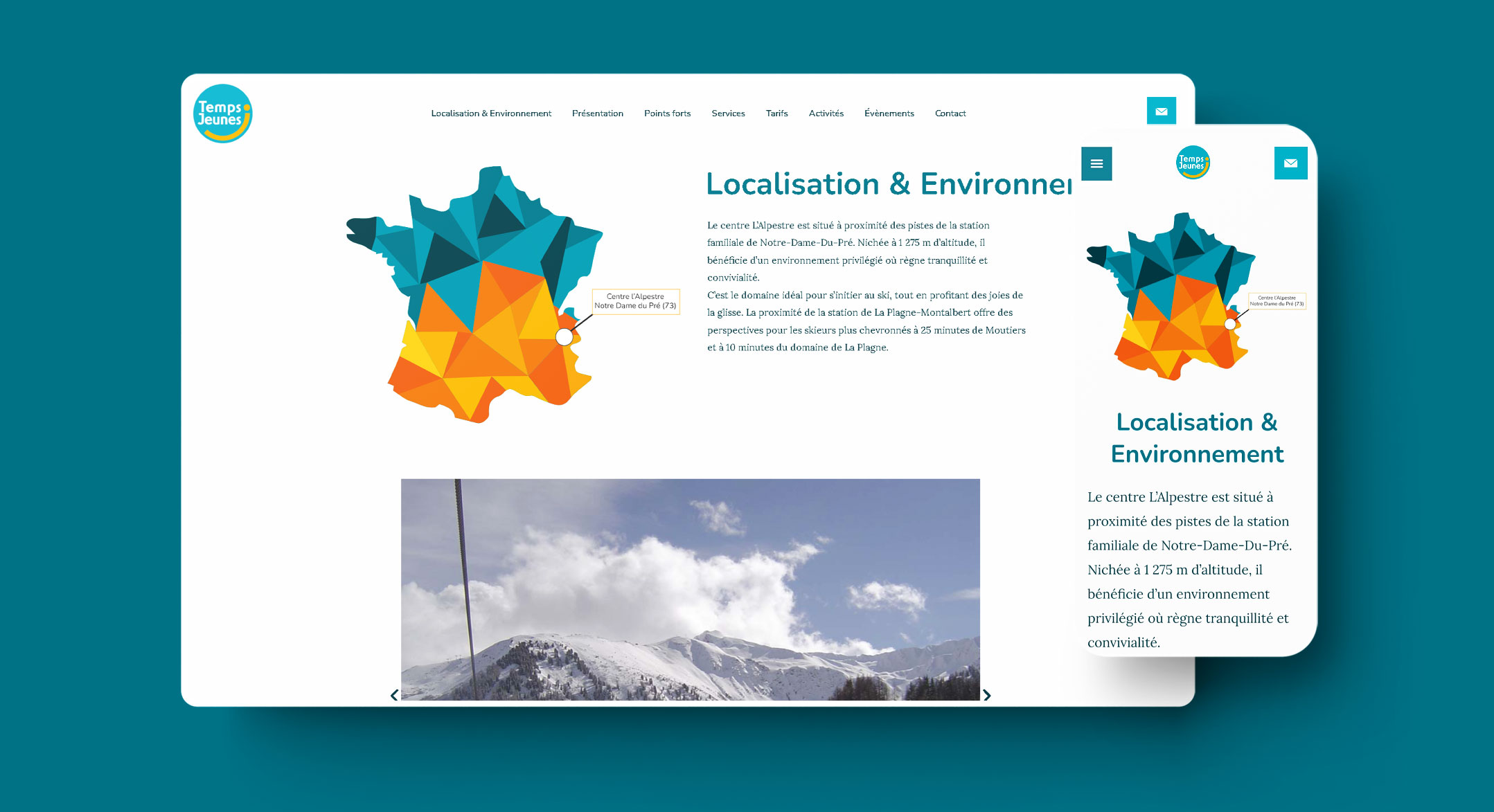
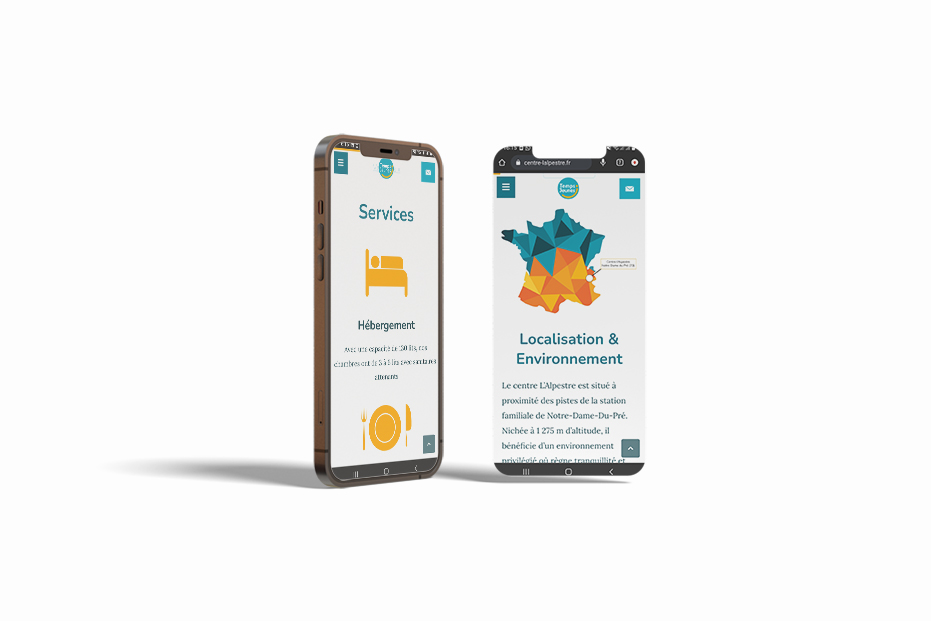
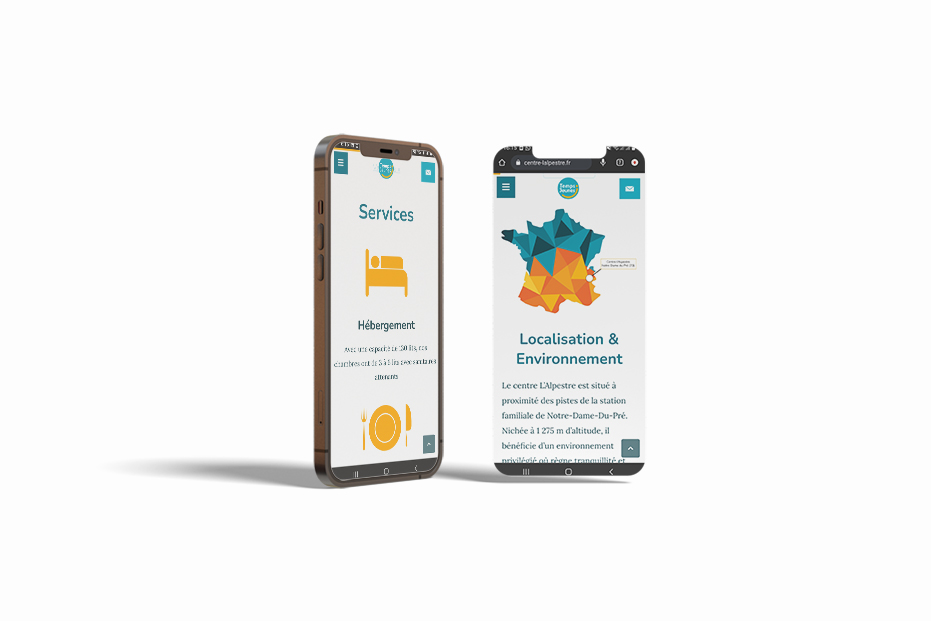
J’ai également adapté la carte de la France préexistante dans la charte graphique de Temps Jeunes aux nouvelles couleurs des centres.
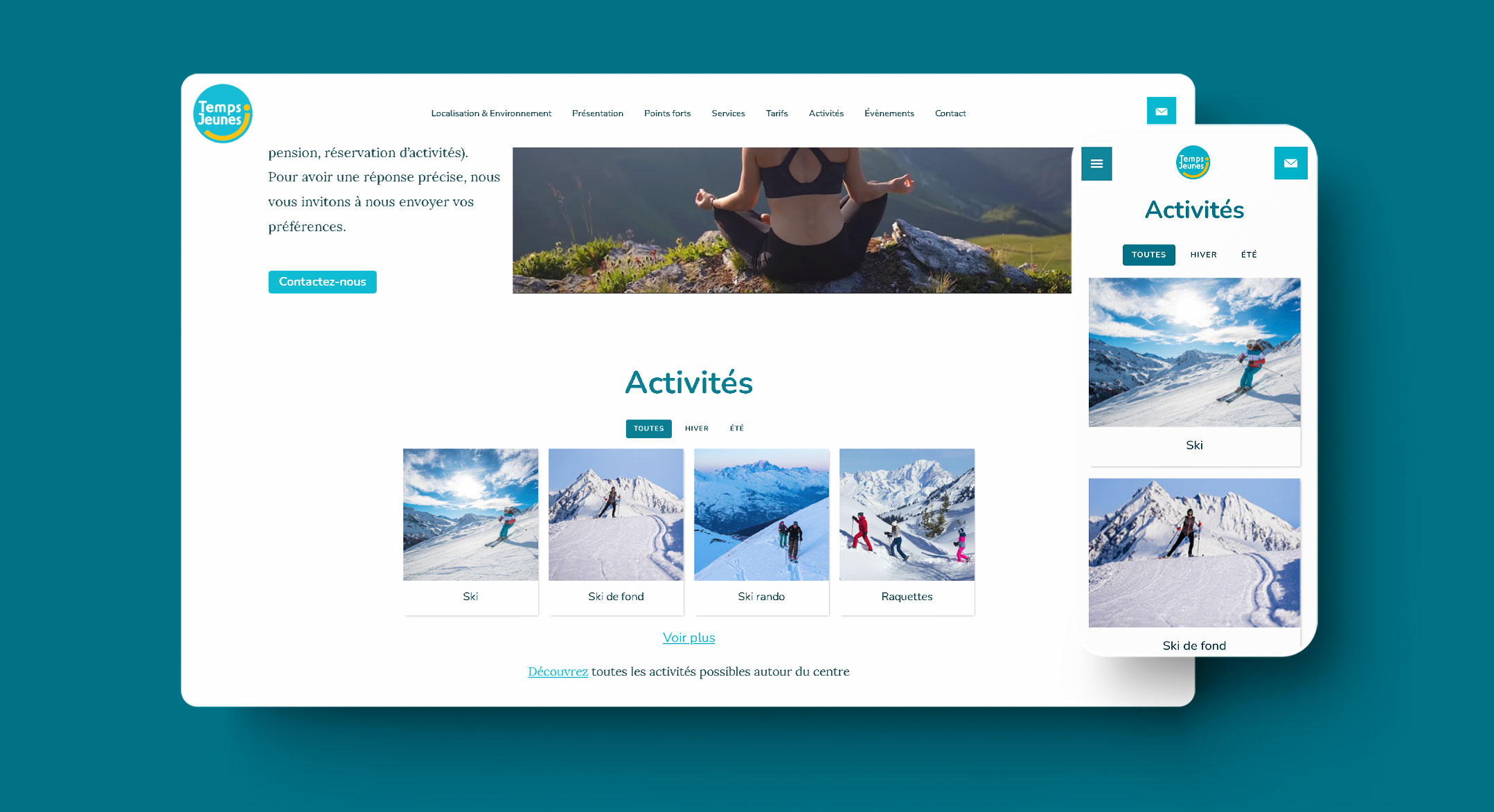
Photos & Videos
Pour les photos, Temps Jeunes avait déjà une grande base de photos des centres qui a pu être exploitée pour leur présentation. Celles-ci ont nécessité un travail supplémentaire : retouche photo et optimisation pour le web pour toutes les photos présentes sur les sites. De plus, pour certains centres, j’ai contacté leur responsable afin d’obtenir de nouvelles photos en style « grand angle ».
Pour les images et les vidéos des environnements, des activités et des évènements, j’ai contacté chaque office de tourisme pour demander des photos et des droits d’utilisation d’image.
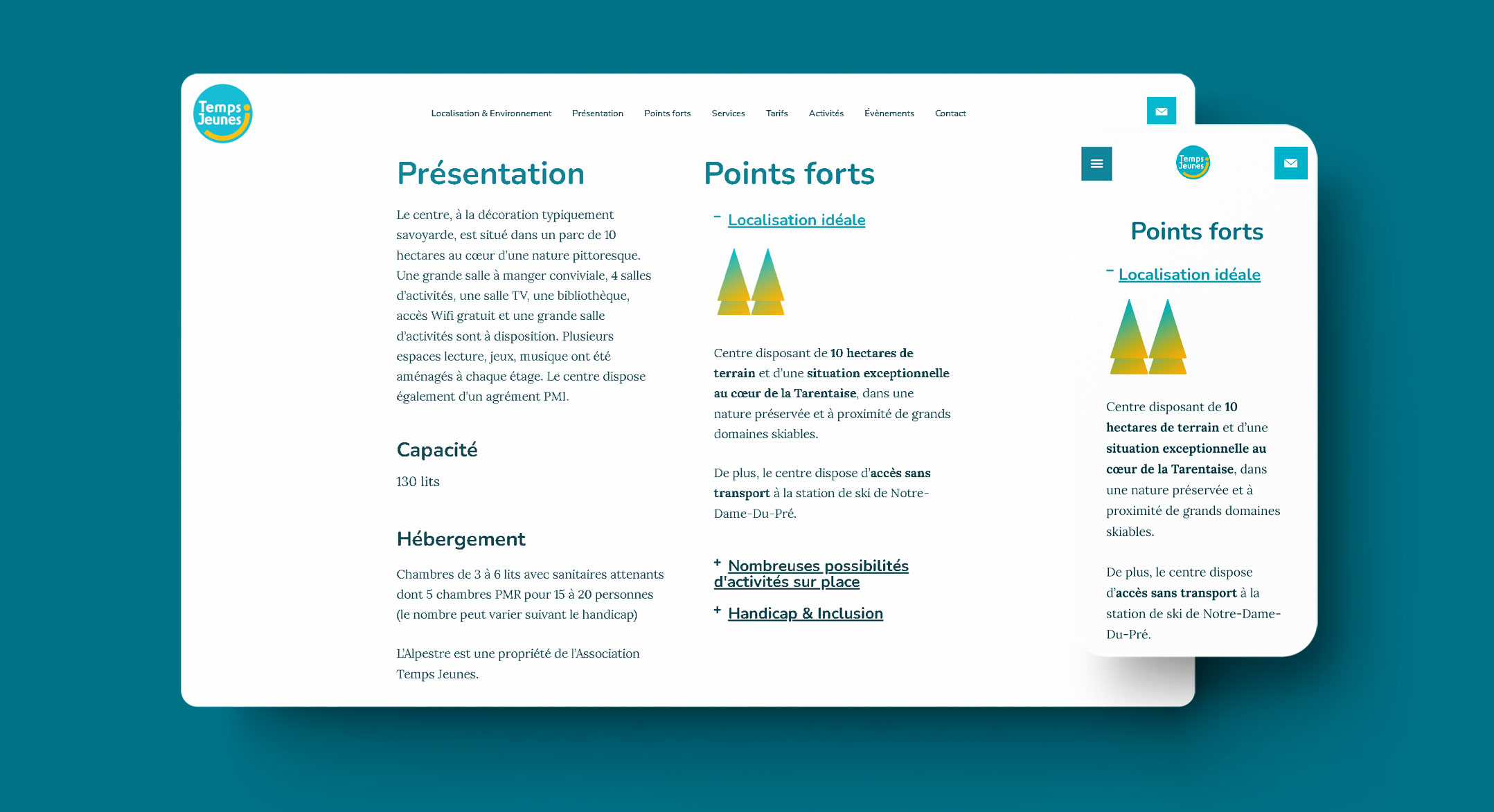
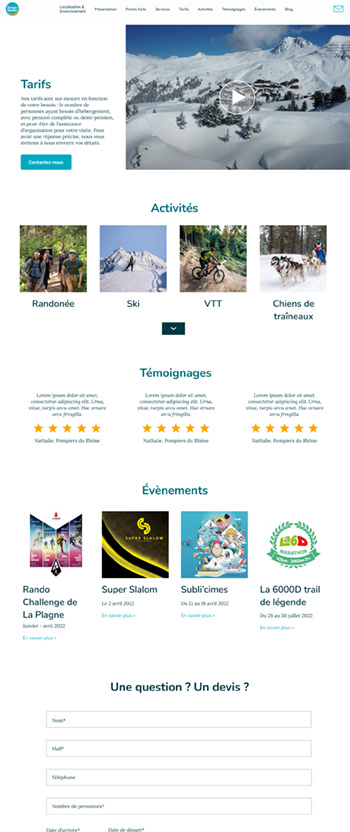
Maquette haute-fidelité
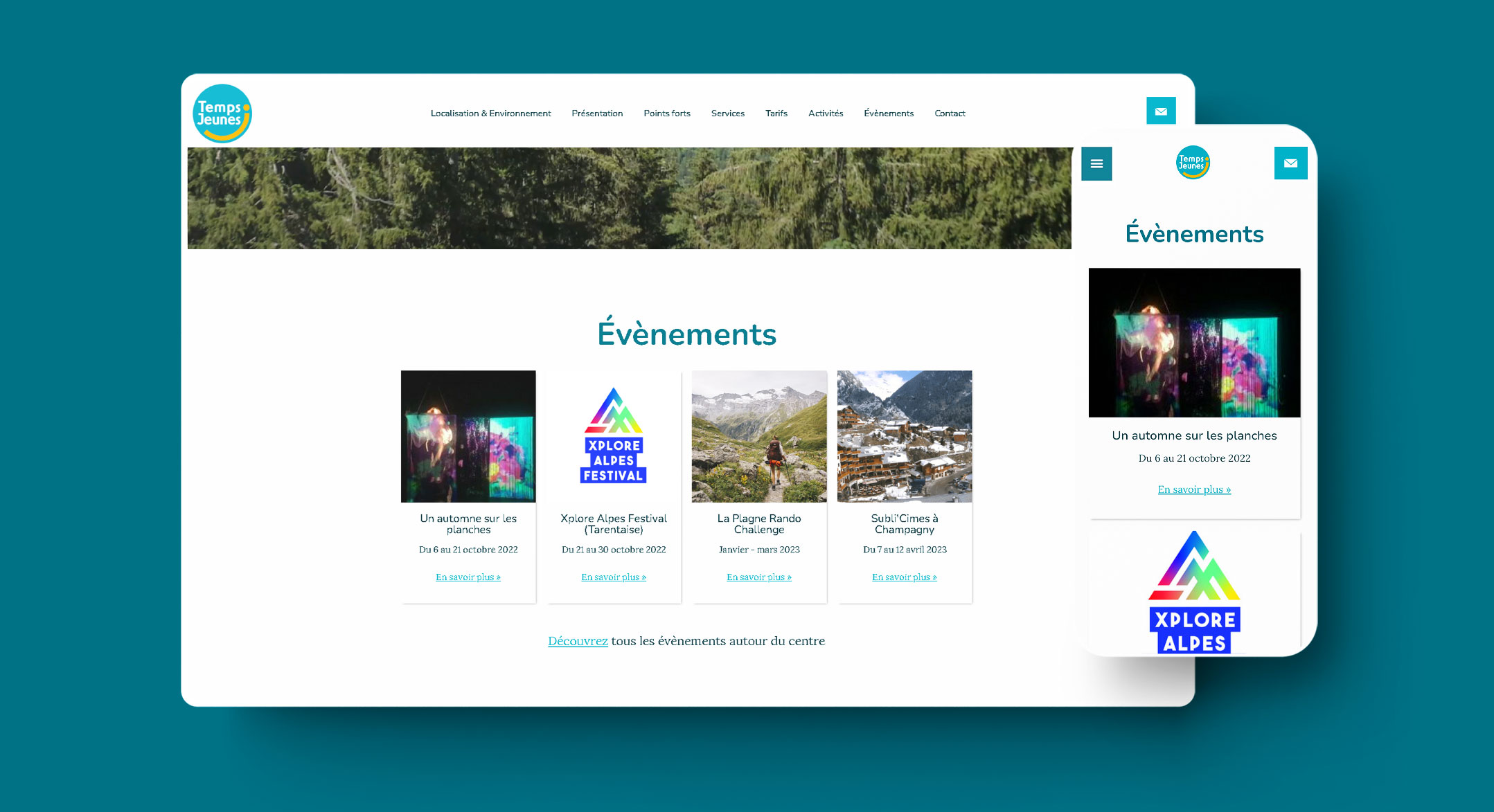
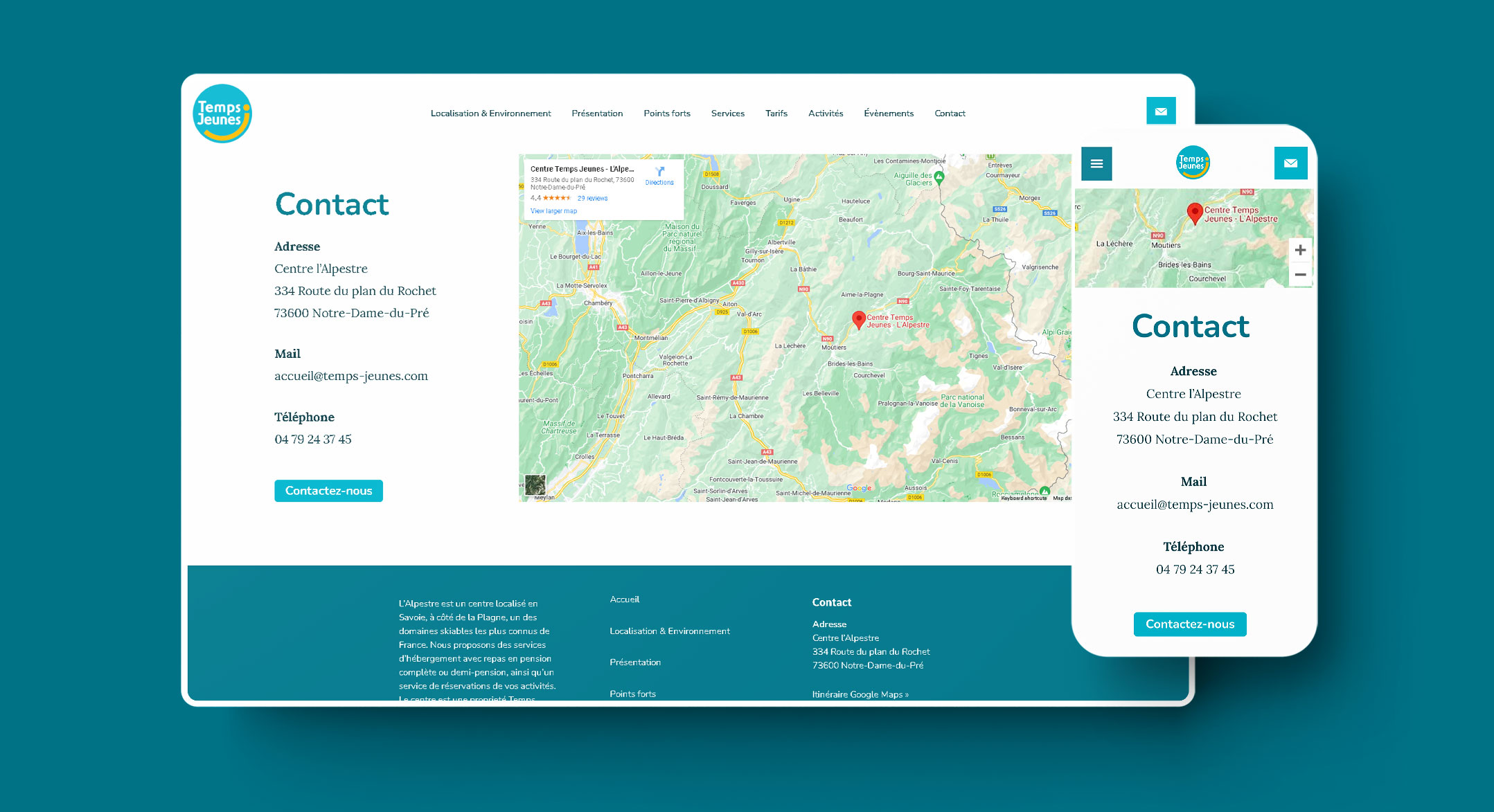
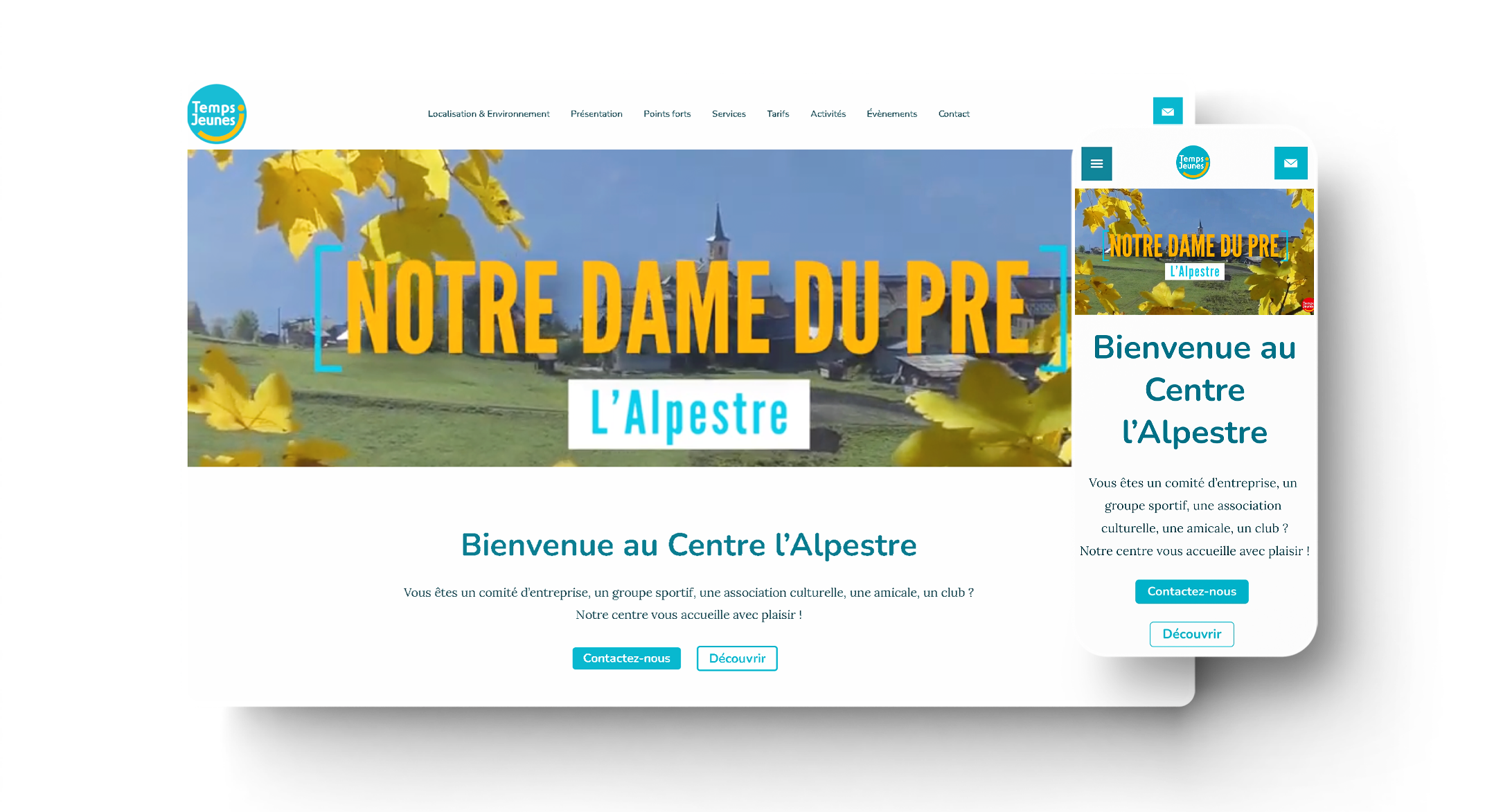
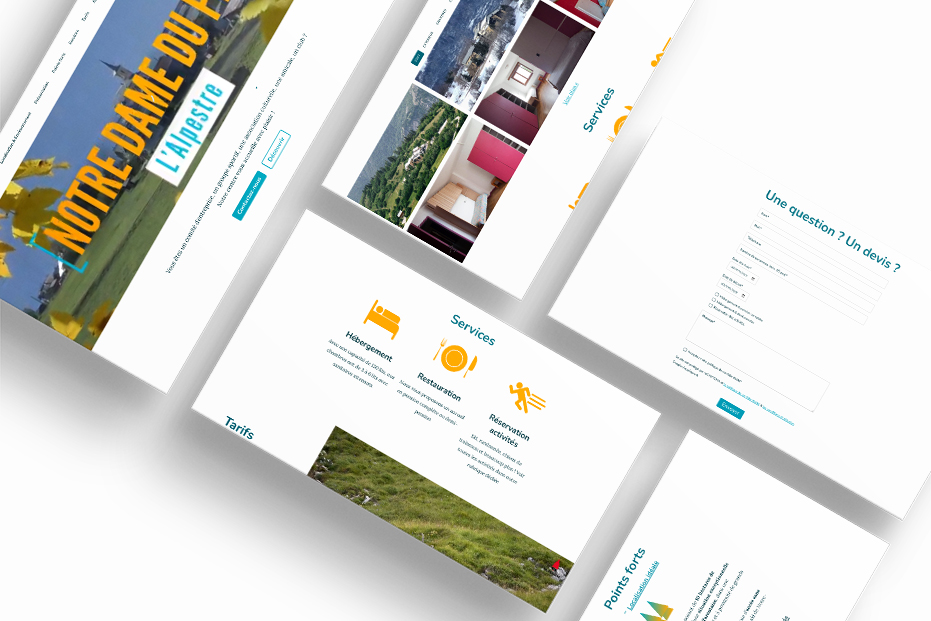
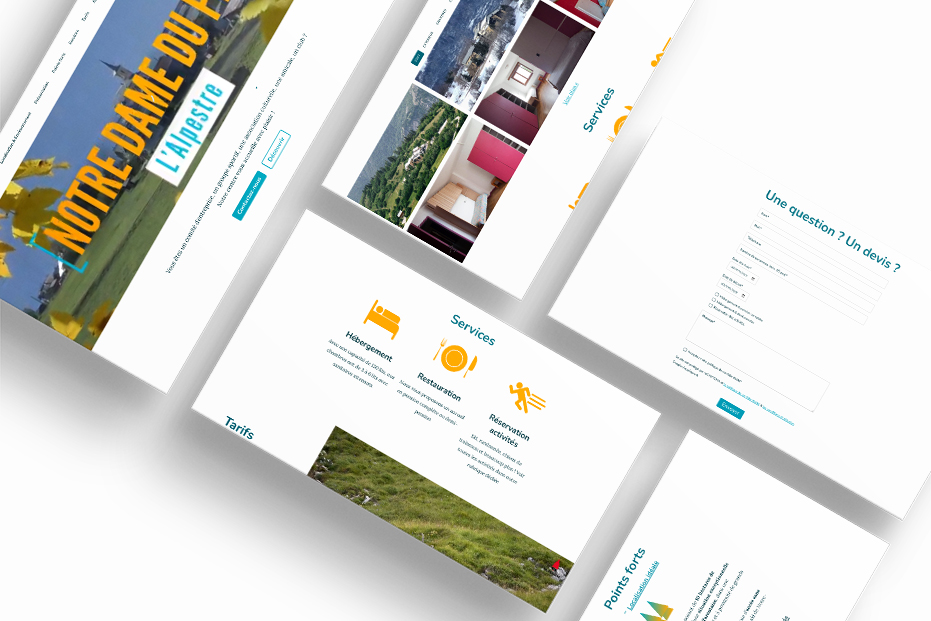
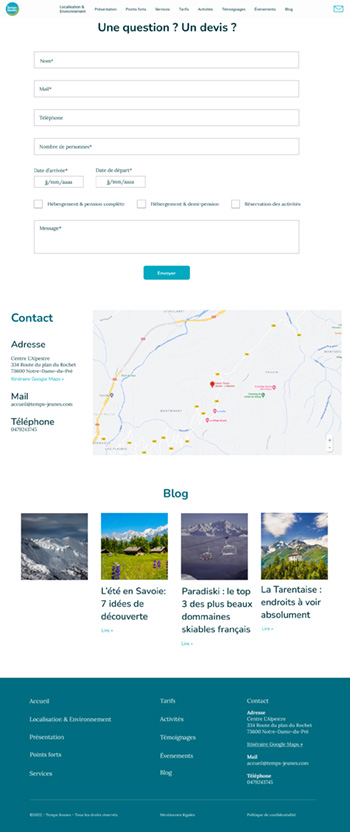
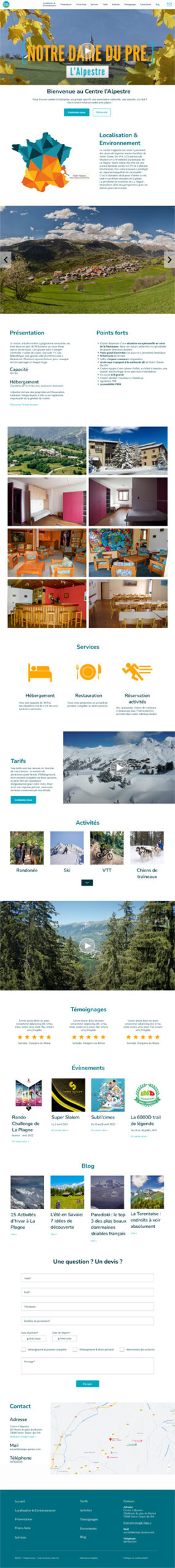
J’ai créé le prototype web final en utilisant mes wireframes mi-fidélité. L’identité des centres d’hébergement de Temps Jeunes a été définie, j’ai donc intégré leur identité dans la conception visuelle de leur tout nouveaux sites Web. Limitée par le temps, je me suis dédiée à la maquette haute-fidélité desktop, car les utilisateurs utilisent principalement ce touchpoint pour trouver un centre d’hébergement.





Intégration web
Temps Jeunes souhaitait des sites web avec des back-offices intuitifs et faciles à gérer. Pour répondre à ce besoin, j’ai décidé d’utiliser le CMS WordPress. Ensuite, j’ai utilisé mes connaissances en WordPress, HTML et CSS pour intégrer la maquette haute-fidélité. Pour ce projet, j’étais la seule responsable de l’intégration et publication des 4 sites.
Autres tâches accomplies :
- Achat des 4 noms de domaine des futurs sites web des centres
- Installation du module WordPress sur le serveur pour ce premier centre : Centre l’Alpestre
- Désactivation temporaire de l’indexation par les moteurs de recherches et sécurisation du site
- Installation et paramétrage du thème
- UX writing, préparation des images & icônes pour le web
- Installation et paramétrage des plugins
- Vérification et paramétrage des intégrations responsive sur mobile et tablette
- Création et l’intégration des comptes Google Analytics et Google Search Console
- Publication du site
- Indexation du site sur les moteurs de recherche
Migrations et publications des 3 autres sites web

Pour finaliser le projet, j’ai migré, adapté et personnalisé les 3 autres sites web avec leurs informations spécifiques :
- Centre La Touraine
- Centre Château de Theix
- Centre Manoir du Viginet
Pour ce faire, j’ai sauvegardé le premier site (Centre l’Alpestre) en version finale et j’ai acheté des bases de données supplémentaires pour chaque site. Après, j’ai envoyé les installations WordPress sur les serveurs des 3 sites web restants. Ensuite, j’ai installé WordPress sur les 3 sites et j’ai édité les photos, les icônes et le contenu. J’ai également créé et paramétré les comptes Google Analytics et Google Search Console, j’ai assuré un bon référencement naturel ainsi que publié les sites. Finalement, j’ai indexé les sites aux moteurs de recherches.
Depuis le lancement des sites en avril 2022, je n’ai pas pu analyser leurs performances. Ceci est dû au fait que j’ai livré le projet à Temps Jeunes, qui se charge actuellement de leurs gestions. Tout changement de design UI ou UX, différent de celui présenté ici, leur appartient.
Points à retenir & prochaines étapes
Grâce à ce projet, j’ai appris les différents aspects concernant les centres d’hébergement, comment sont-ils différents d’autres types d’hébergement (hôtels, auberges de jeunesse etc.), comment fonctionnent-ils. Grâce à mes connaissances dans l’industrie du tourisme, j’ai facilement compris ce secteur ainsi que les défis du persona. La recherche utilisateur m’a aidé à emphatiser et à mieux comprendre leurs besoins et objectifs.
Ce projet a été un vrai challenge d’un point de vue de complexité, mais j’ai adoré travaillé sur la création des 4 sites web similaires à partir d’un brief jusqu’à leur publication. J’ai hâte de voir comment ceux-ci vont évoluer à l’avenir.
En ce qui concerne l’amélioration de cette expérience, les prochaines étapes seraient les suivantes :
- effectuer des tests utilisateurs pour avoir encore plus de retours sur les sites actuels
- itérer avec les améliorations résultantes de la recherche
- mettre en œuvre d’autres opportunités résultant de la recherche, visibles dans les sections d’opportunité du parcours utilisateur