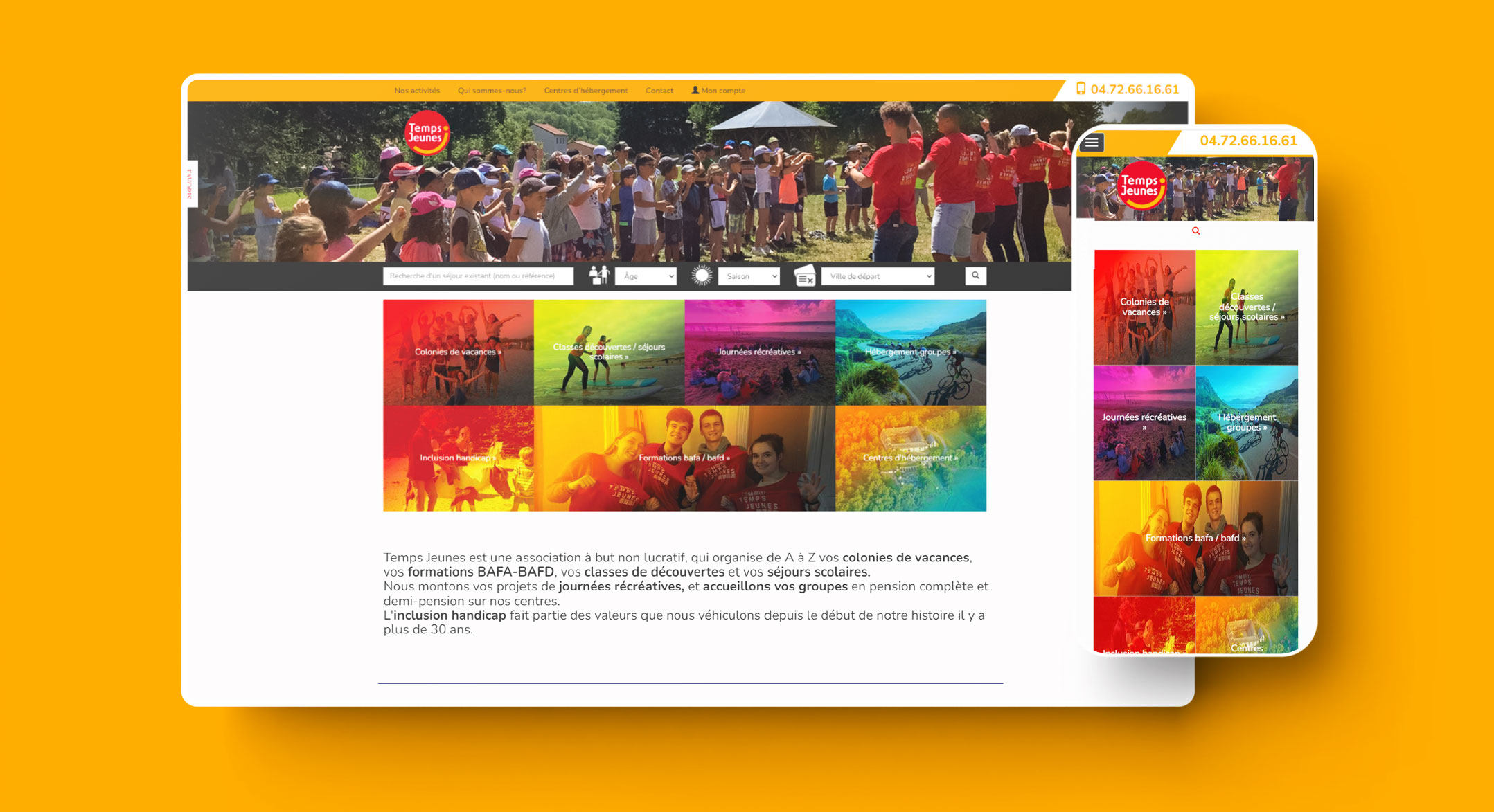
Refonte site web www.temps-jeunes.com
Refonte ⋯ Site web ⋯ Stratégie ⋯ Recherche utilisateurs ⋯ Personas ⋯ Parcours utilisateurs ⋯ Flux utilisateurs ⋯ Arborescence ⋯ UI ⋯ UX Writing ⋯ Intégration CMS ⋯ Optimisation en continu

Temps Jeunes
Temps Jeunes est une association à but non lucratif, qui s’occupe de l’organisation des colonies de vacances, des formations d’animateur, des classes de découvertes, des journées récréatives et accueille des groupes dans ces centres d’hébergement.
Pour respecter la confidentialité du projet, j’ai omis des informations confidentielles dans cette étude de cas.
Aperçu du projet
Le problème
Temps Jeunes a un site fonctionnel, mais le backoffice est difficile à gérer, résultant en une perte de temps pour toute modification sur le site. De plus, Temps Jeunes souhaite être indépendant pour toute modification, qui était géré par une agence.
Le site nécessite une refonte pour être remis aux normes UX et UI actuelles et guider ses utilisateurs à trouver les informations nécessaires afin de les encourager à réserver leurs colonies de vacances ou stages d’animation en ligne.
La solution
Temps Jeunes décide de changer de système d’information et de site web. Pour ce projet, j’ai travaillé sur la refonte du nouveau site avec une approche centrée sur l’humain, qui intègre une meilleure architecture de l’information, ainsi qu’une expérience utilisateur simplifiée. J’ai été responsable de l’UX, l’UI, l’intégration graphique ainsi que de l’intégration du contenu.
Note : l’UI résultant de ce case study a été en partie limitée par l’utilisation d’un template réstrictif (explications dans la suite).
Client
Secteur
Tourisme, e-commerce
Rôle
UX/UI Designer, Intégrateur graphique CMS (Vackelys)
Durée
8 mois
Résultats
Le nouveau site a été lancé mi-Janvier 2022. Voici les résultats pour une comparaison entre décembre 2021 et Mars 2022 :




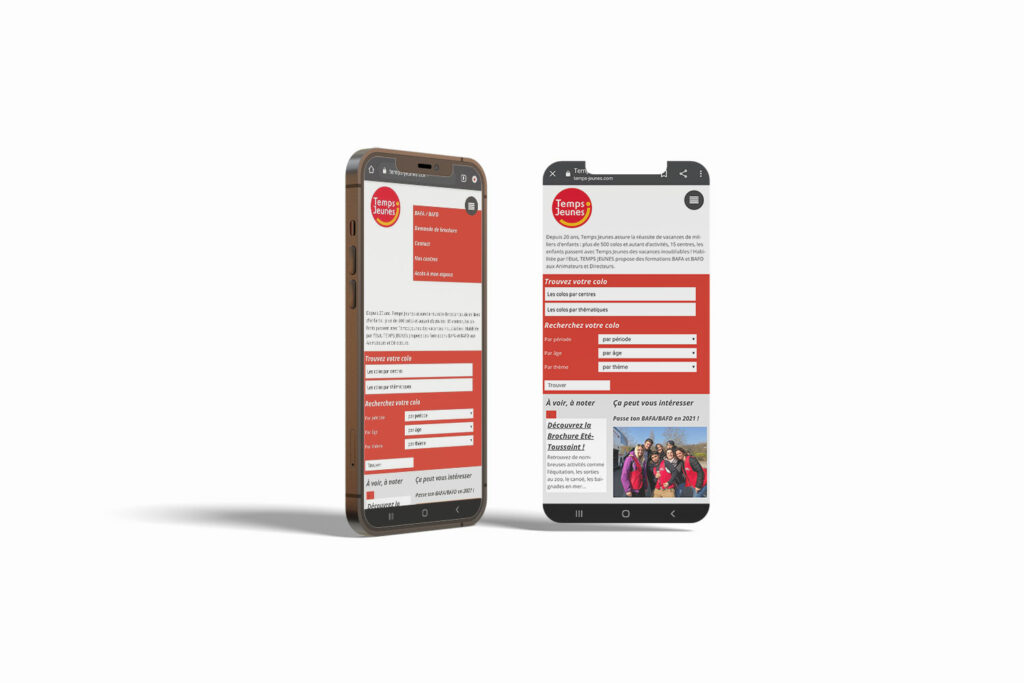
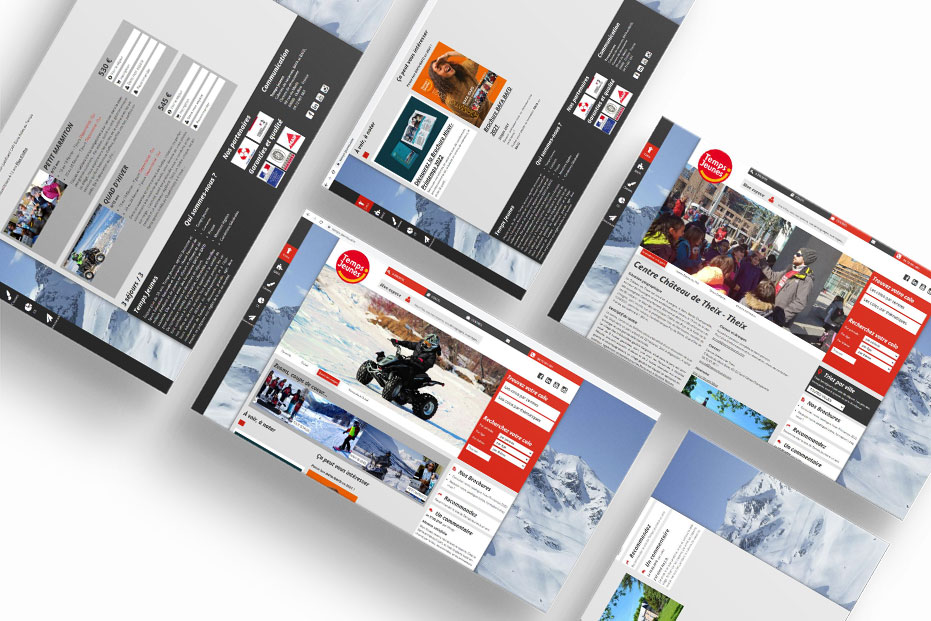
Captures d’écran de l’ancien site web
Mon Processus

Mon Processus

Empathie
Recherche
Étude de marché
Pour en savoir plus sur les tendances du marché des colonies de vacances, j’ai commencé par lire l’étude de marché déjà existante chez Temps Jeunes, puis j’ai complété les informations à l’aide de Google. Grâce à ces études de marché, j’ai pu acquérir une compréhension plus approfondie et ainsi combler les lacunes pour mieux éclairer mes décisions de conception à l’avenir.
Analyse concurrentielle
J’ai fait une analyse SWOT des principaux concurrents de Temps Jeunes afin de mieux comprendre le marché, ainsi que leurs points forts et faiblesses. Cette analyse m’a aidé à anticiper les opportunités et challenges pour le futur site web de Temps Jeunes.
Pour des raisons de confidentialité, ces informations ne seront pas publiées.
Stratégie UX
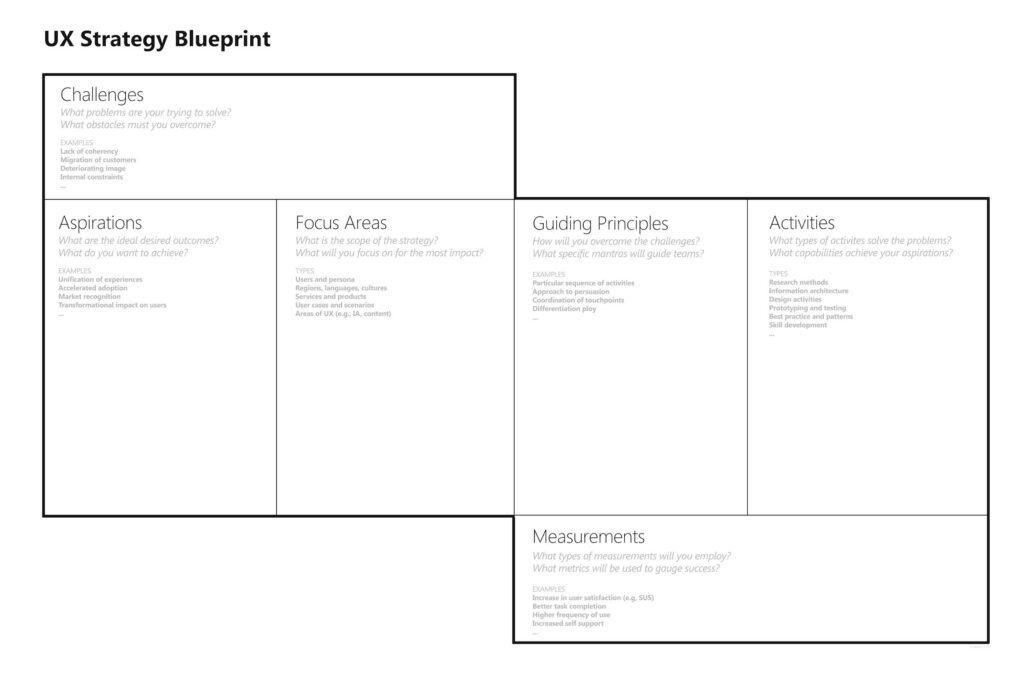
Étant dans une transition stratégique, j’ai compris que le premier défi était d’aider Temps Jeunes à structurer sa stratégie générale et ses objectifs avant même de commencer la refonte du site web. J’ai facilité cette démarche avec le modèle stratégique UX de Jim Kallbach, en guidant la direction avec des questions pour pouvoir remplir le modèle de stratégie et trouver les objectifs du site web.
Pour des raisons de confidentialité, ces informations ne seront pas publiées.

Objectifs du site web
Grâce au model stratégique, les objectifs du site web étaient définis :
- Rassurer les familles qui visitent le site web par la présentation des équipes dans la page « A propos » et faciliter la découverte des informations dont ils ont besoin.
- Présenter les services offerts par Temps Jeunes d’une manière attirante, complète et intuitive.
- Faciliter la commercialisation en ligne des services pour un achat optimal, rapide et intuitif.
- Proposer une rubrique « recrutement » pour favoriser l’embauche des nouveaux employés
- Présenter le patrimoine Temps Jeunes afin de faciliter le référencement naturel et la commercialisation des centres permanents.
Recherche quantitative
Pour trier l’information sur l’ancien site web, j’ai effectué une analyse approfondie sur Google Analytics. Celle-ci m’a permis d’identifier les pages le plus visitées et appréhender les profils des internautes.
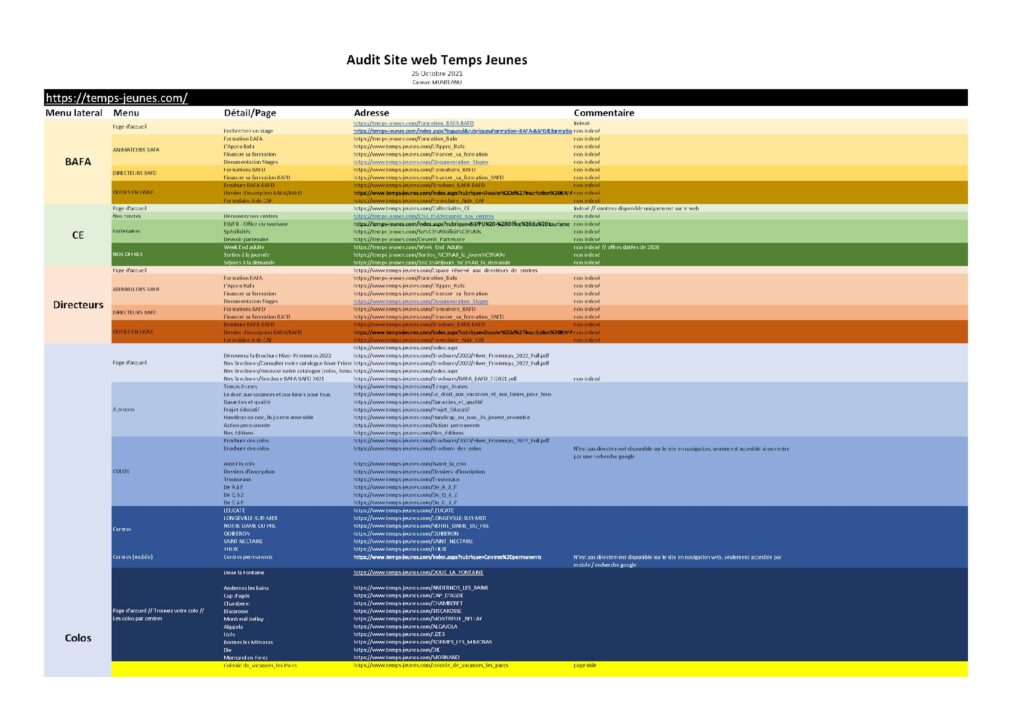
Ces informations ont été utilisées pour créer un content audit de l’ancien site web ainsi que pour la construction des personas.

Aperçu de l’audit du site web
Idéntifier les cibles
J’ai été responsable de la définition de 6 personas, à travers des recherches qualitatives et quantitatives.
Dans cette étude de cas, seulement 5 personas étaient prédominants. Le 6ème persona (représentant.e de groupes), a été surtout développé dans la 2ème étude de cas, qui dédie des sites web pour les centres d’hébergements résérvés aux groupes.
Temps Jeunes connait son public à travers le service client, mais l’association manquait de personas complets pour ces 6 cibles :
- Parents
- Enseignants.es
- Directeurs.rices
- Animateurs.rices
- Représentants.es CE
- Représentants.es des groupes
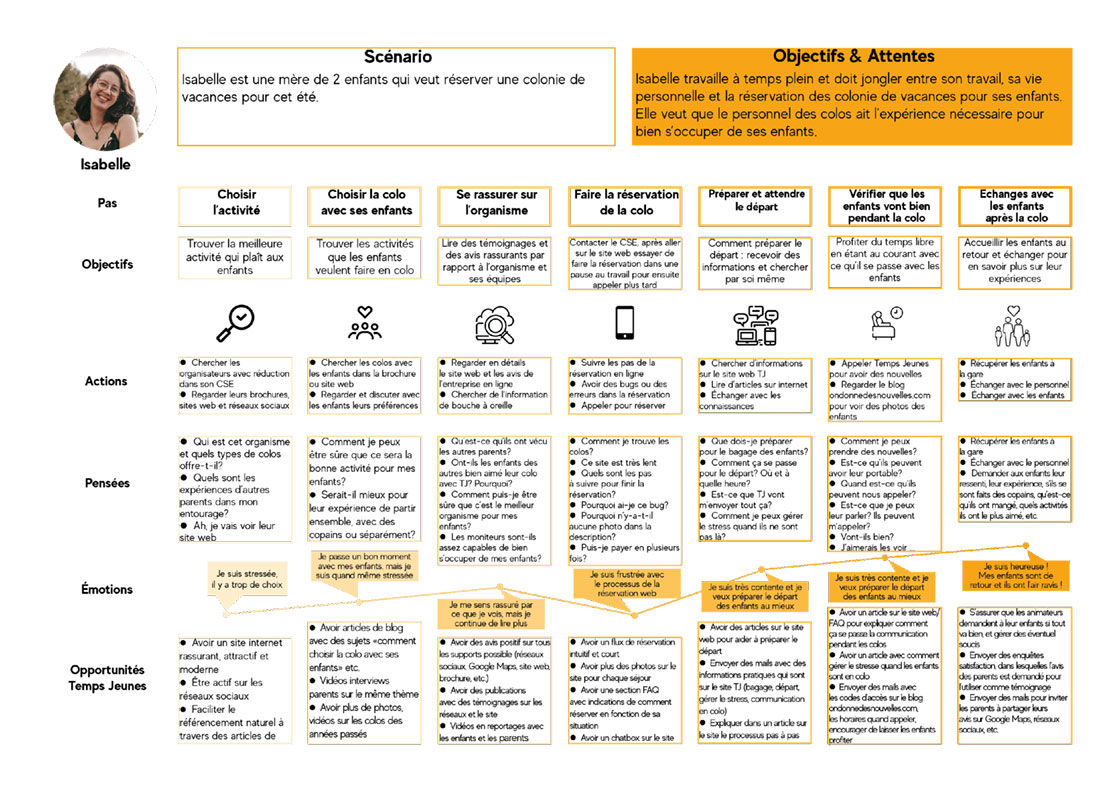
Personas





Personas





Interviews & tests d'utilisateurs
Nous avons convenu de recruter 8 utilisateurs correspondant à chaque cible de Temps Jeunes. Le but était de faire un mix d’interviews, tests utilisateurs et tri de cartes pour définir les priorités du site web pour chaque cible.
Ainsi, j’ai créé un planning de recherche utilisateur. Par exemple, pour recruter 5 parents depuis la base de données des clients Temps Jeunes, j’ai créé un mail d’invitation. De plus, pour assurer des résultats non-biaisés, j’ai préparé les questionnaires de recrutement pour 2 agences externes de recrutement pour les 3 parents restants. J’ai également préparé le plan des sessions de recherche, qui inclut des questions d’interview et des taches (e.g. le tri de cartes).
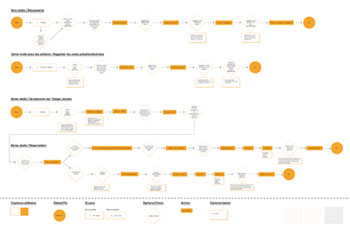
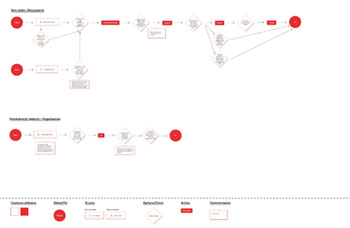
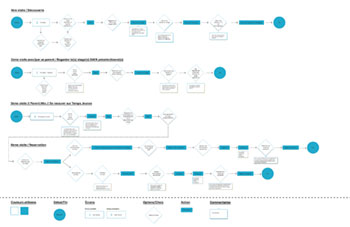
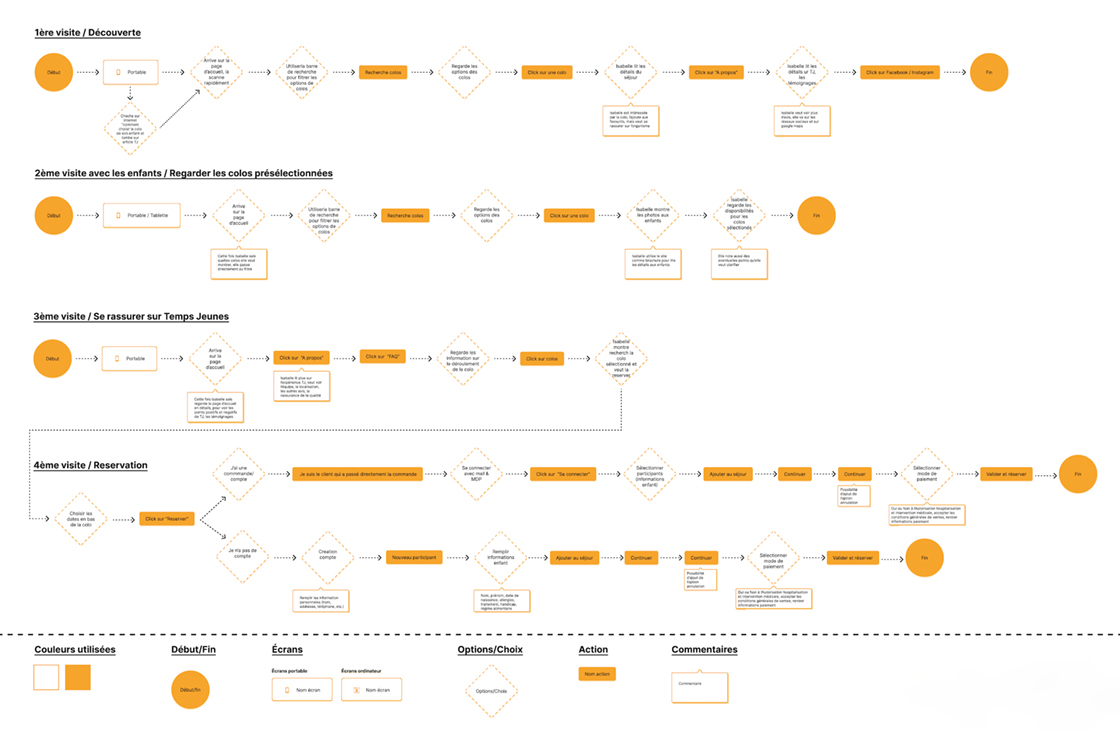
Les résultats de cette recherche ont permis de créer les personas, leurs parcours utilisateurs et flux utilisateurs, ainsi que dans l’arborescence du site web.
Définition & Idéation
Opportunités suite à la recherche utilisateurs
J’ai découvert plusieurs suggestions d’amélioration de l’expérience utilisateur pour chaque cible de Temps Jeunes. Une partie a été implémentée dans l’actuel site web (ajout d’informations, meilleure structuration de l’information, etc.). D’autres sont des suggestions à implémenter dans le futur du site web Temps Jeunes.
Les 3 défis
Temps Jeunes a finalement décidé d’adopter le système d’information « Vackelys », un logiciel complet pour les organisateurs de colonies de vacances. De plus, dû à des contraintes de timing pour le changement du système d’information, Temps Jeunes a choisi d’utiliser le template de site web proposé dans le package acheté. Ce dernier contenqit le CMS Vackelys et était très peu modifiable, mais était léger et bien référencé. Afin de mieux comprendre le template Vackelys, voici 2 exemples : https://demo.vackelys.fr, https://www.aventures-vacances-energie.com
Cela a entrainé 3 nouveaux défis :
- Raccourcir la période de transition vers le nouveau système d’information et donc de refonte de site web
- Contraindre la période de recherche utilisateurs et la création des livrables UX
- Découvrir les possibilités et les limitations d’UI du template pour accommoder au mieux les besoins des utilisateurs
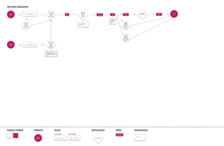
Architecture de l’information
Pour répondre aux besoins des utilisateurs, aux objectifs de l’association et m’encadrer dans les contraintes du nouveau CMS, une arborescence spécifique s’est imposée (e.g. seulement 4 rubriques de menus dans la navigation, pas de possibilité d’ajouter une autre navigation, etc.).
De plus, pour accomplir les délais de livraison, j’ai dû faire une priorisation de l’integration des pages CMS dans l’architecture de l’information (visible dans la légende de l’arborescence). Celle-ci était nécessaire afin de pouvoir travailler l’éditorial avec les équipes.
Prototypage & Test
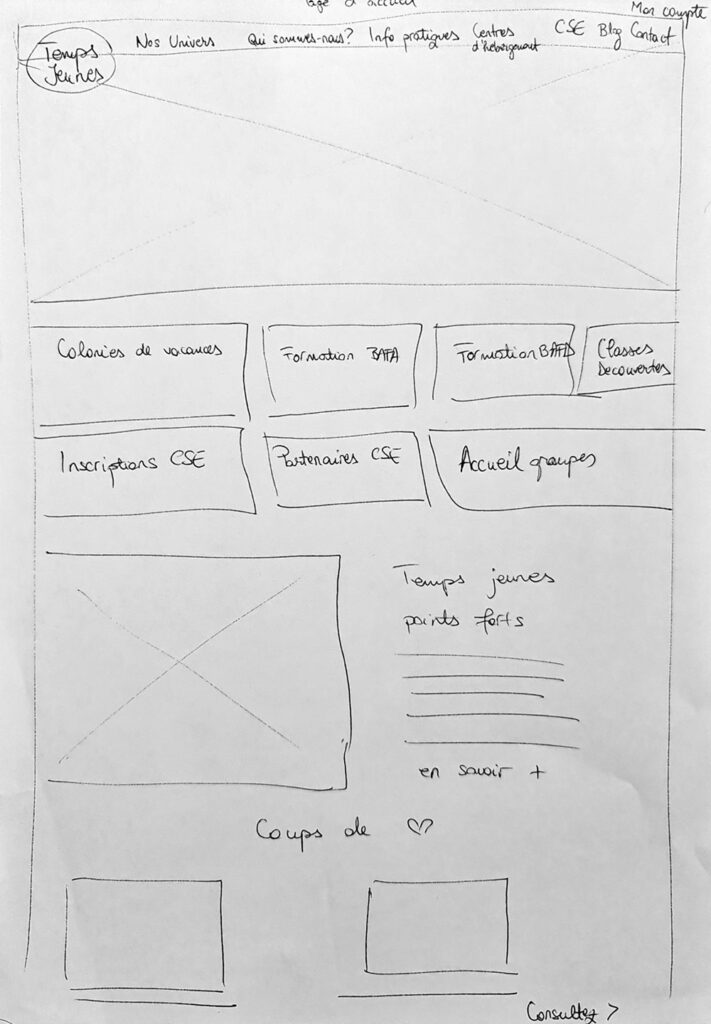
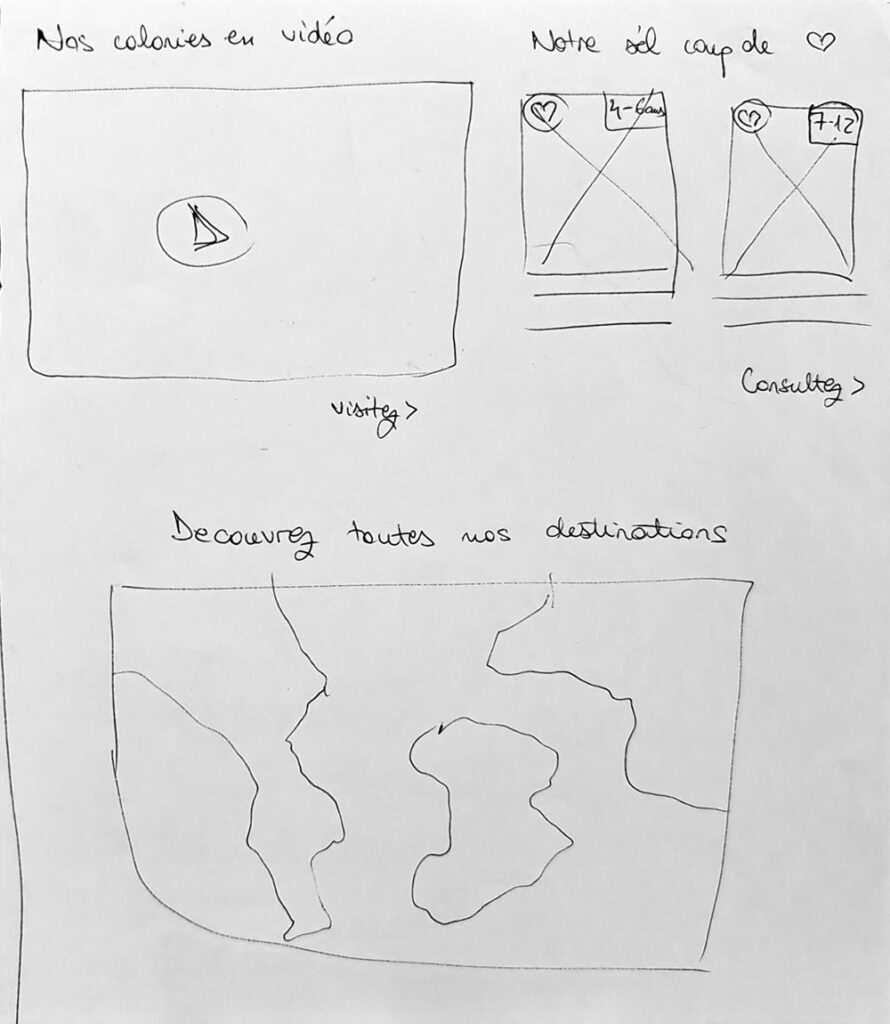
Wireframes LoFi Papier & Crayon
En utilisant ma compréhension de l’utilisateur, des objectifs, de l’architecture et de l’interaction de l’utilisateur avec les sites web, j’ai pris des décisions éclairées sur la façon de concevoir les sites web en esquissant des wireframes basse fidélité.


Wireframes de la page d’accueil
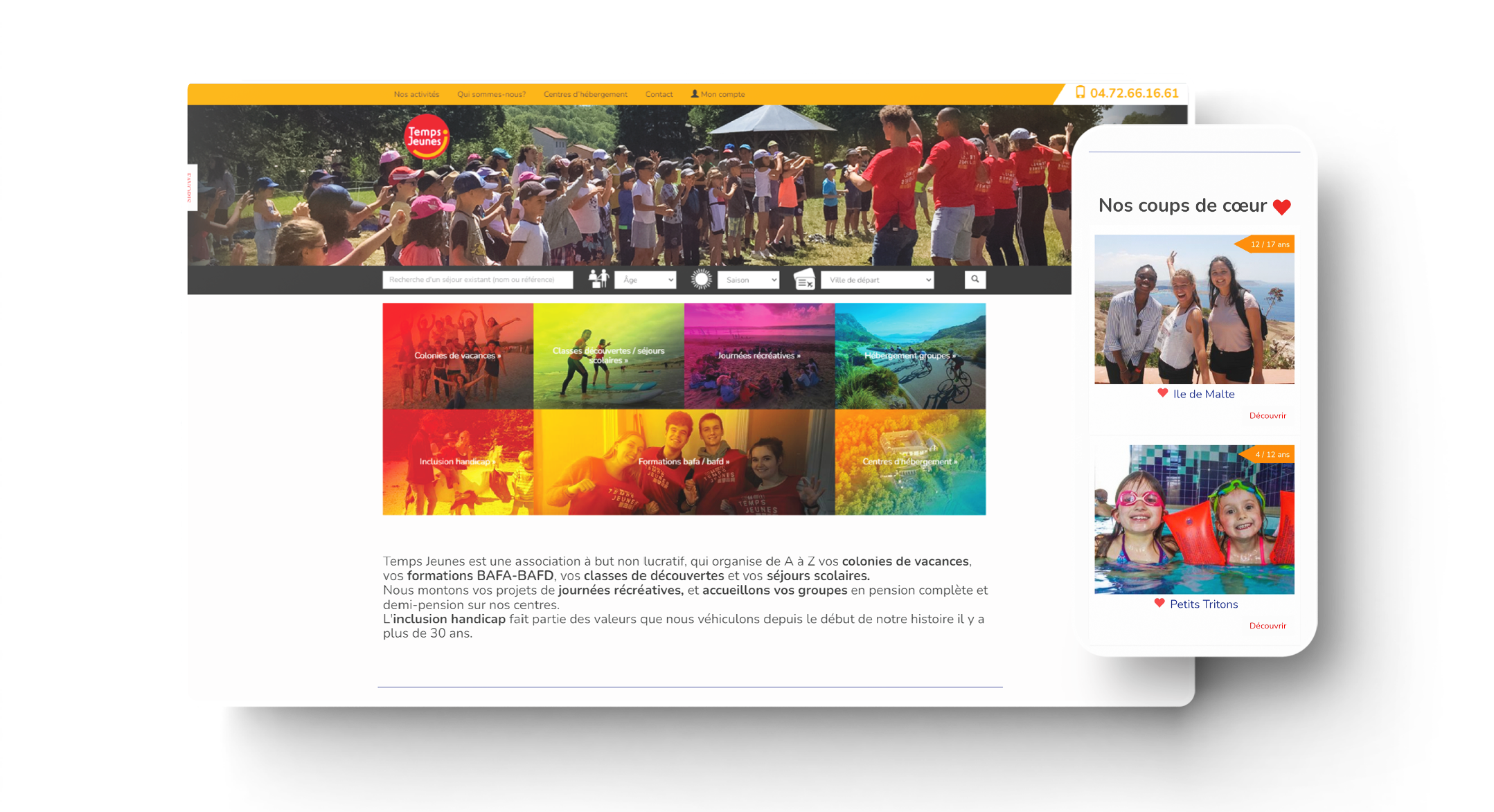
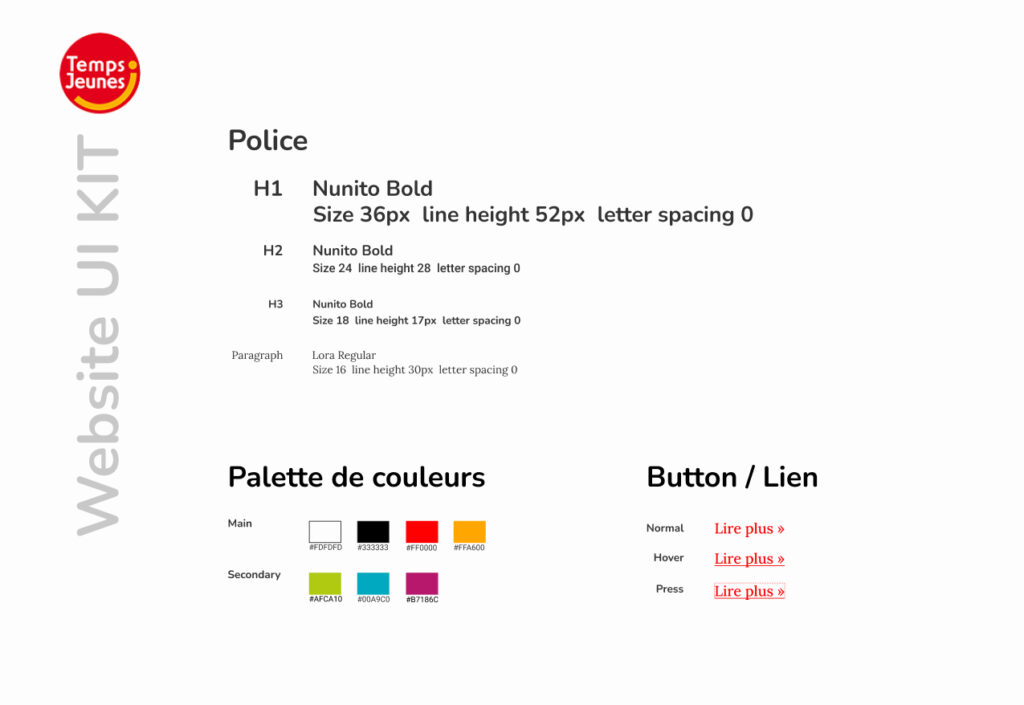
UI Design
J’étais responsable du design UI pour la refonte de ce site. Pour le kit UI, j’ai choisi des éléments existants de la charte graphique de Temps Jeunes : ses couleurs de base. J’ai choisi le rouge et l’orange de la marque, car ce sont les couleurs de son identité. J’ai rajouté des couleurs neutres, un blanc et un noir cassés, pour une meilleure accessibilité et lisibilité du site web.
De plus, pour mieux différencier les différents cibles et leurs informations, j’ai introduit les couleurs secondaires de sa charte graphique (vert, bleu et violet). Ces éléments suivent les guides visuels des livrables ainsi que des catégories des visuels sur la page d’accueil.

Intégration web
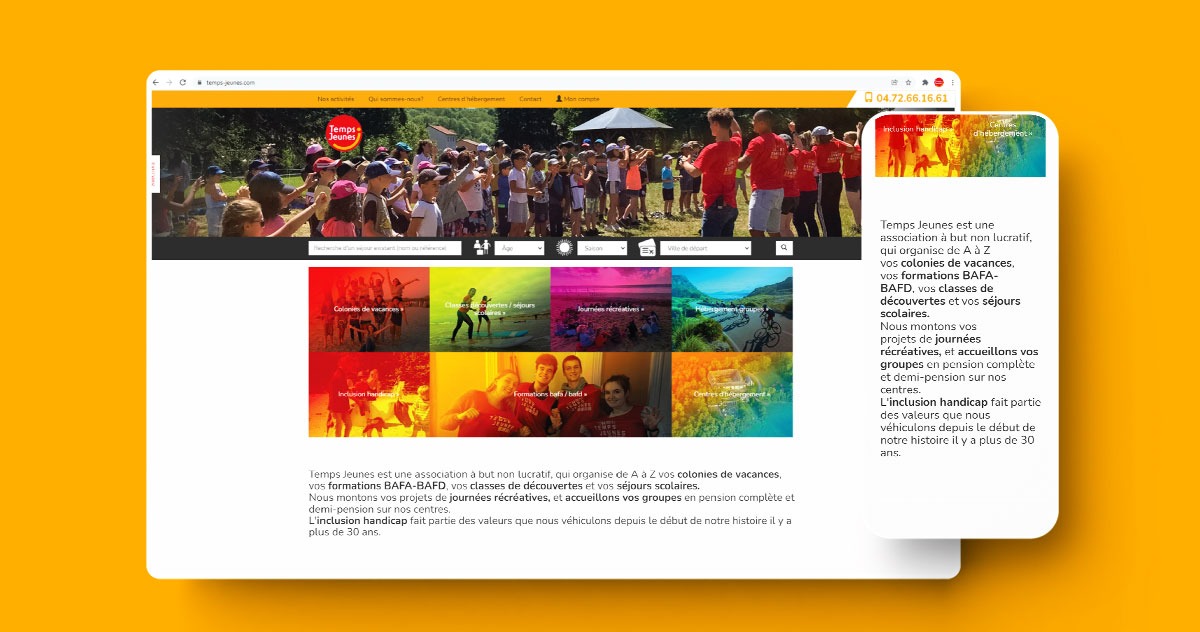
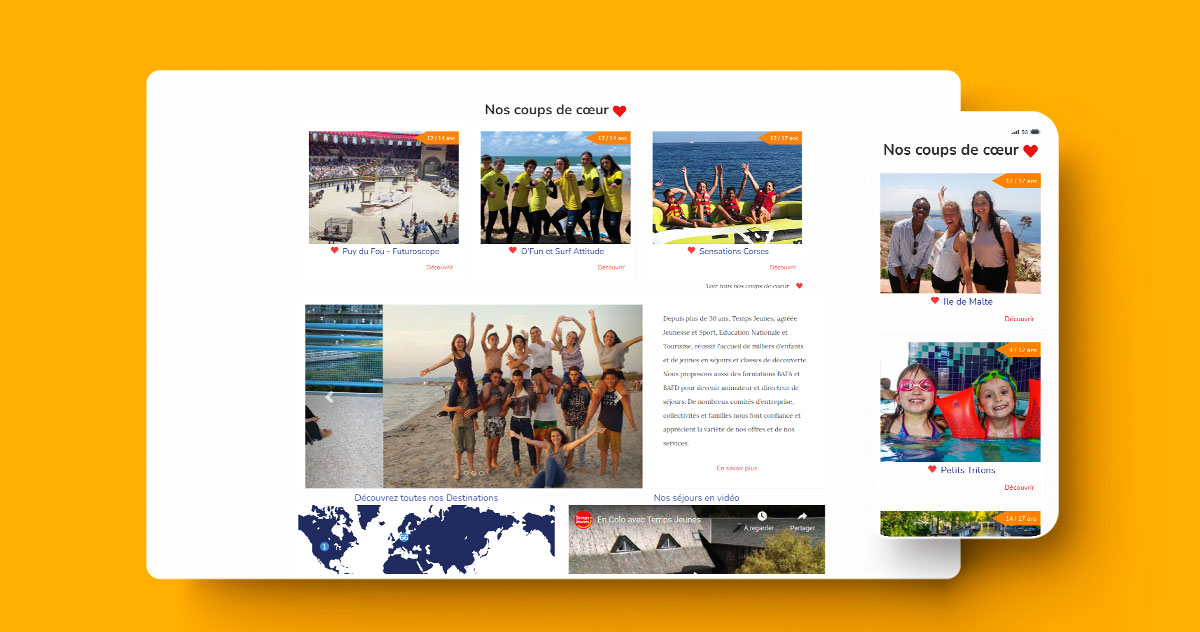
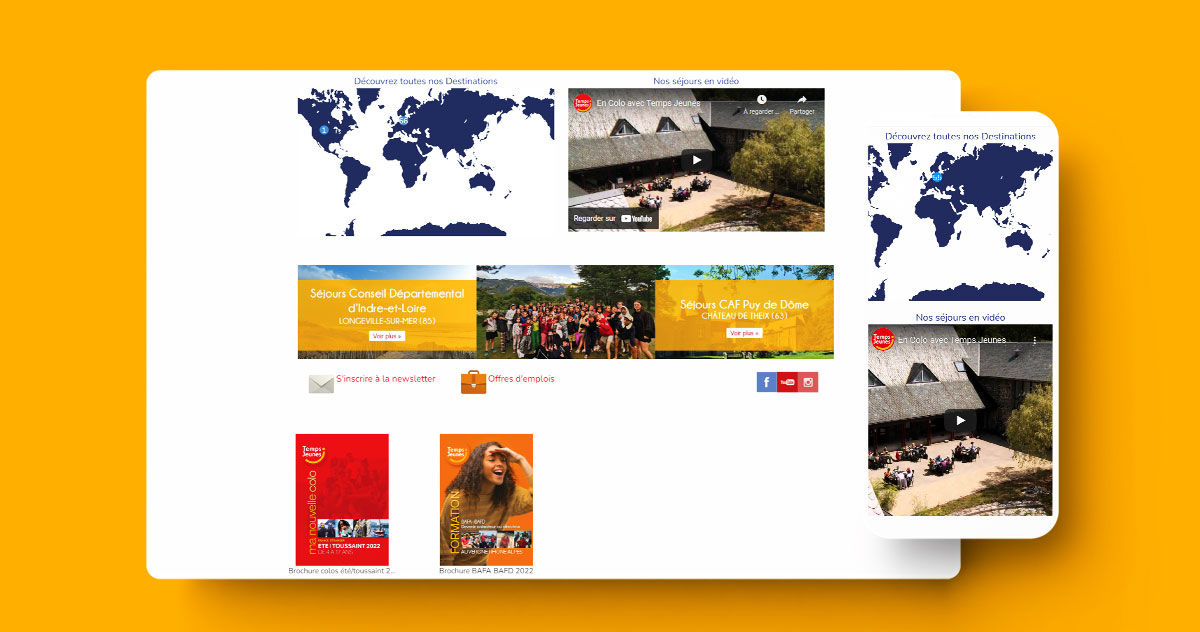
Je me suis occupée de la partie UX writing du site, de la création et définition UX UI Design de la page d’accueil, des pages CMS, ainsi que d’assurer la navigation des pages.
Concernant l’intégration du design UI dans le template Vackelys, celui-ci m’imposait beaucoup de contraintes graphiques, car la plupart d’éléments étaient figés. J’ai donc effectué un travail d’apprentissage, ou j’ai testé les limites de ce template.
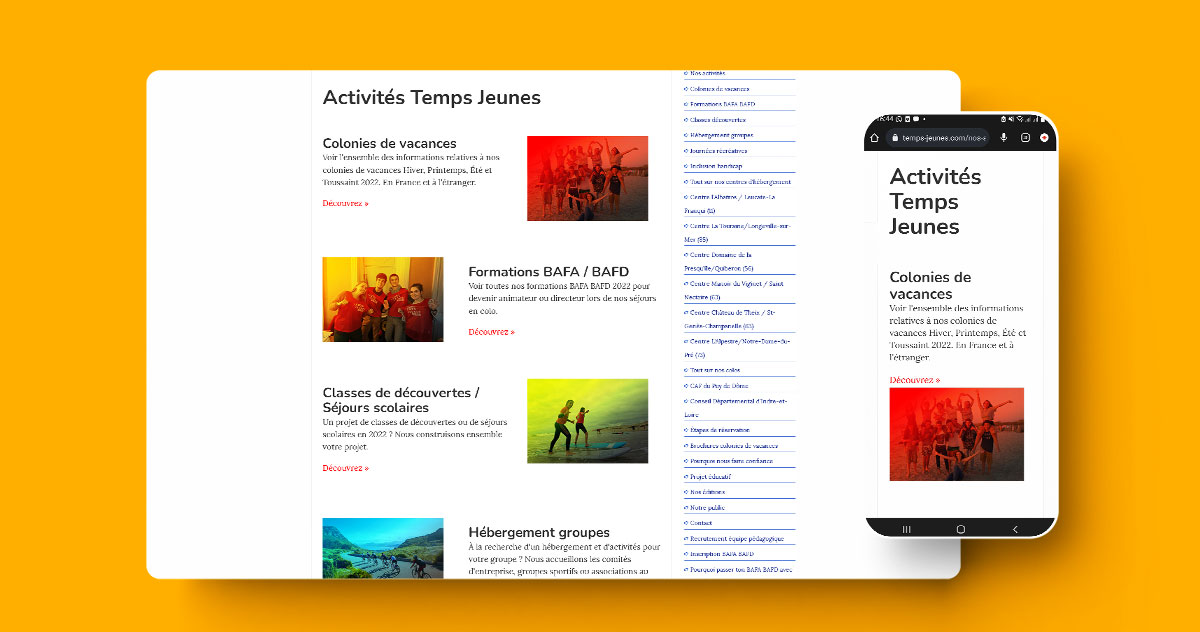
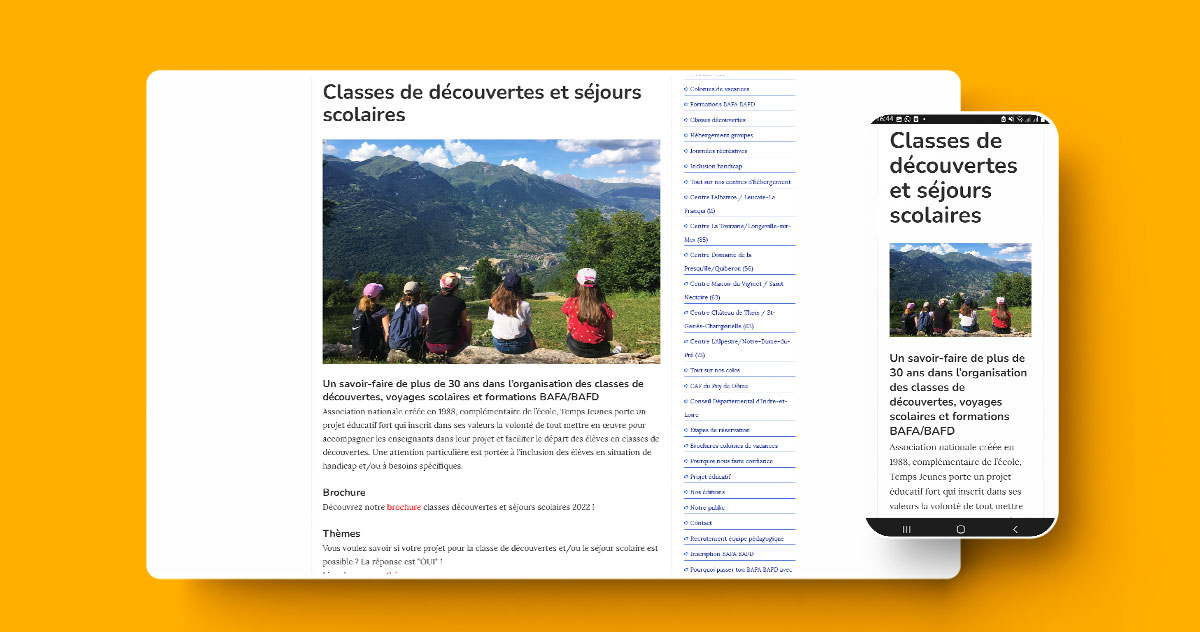
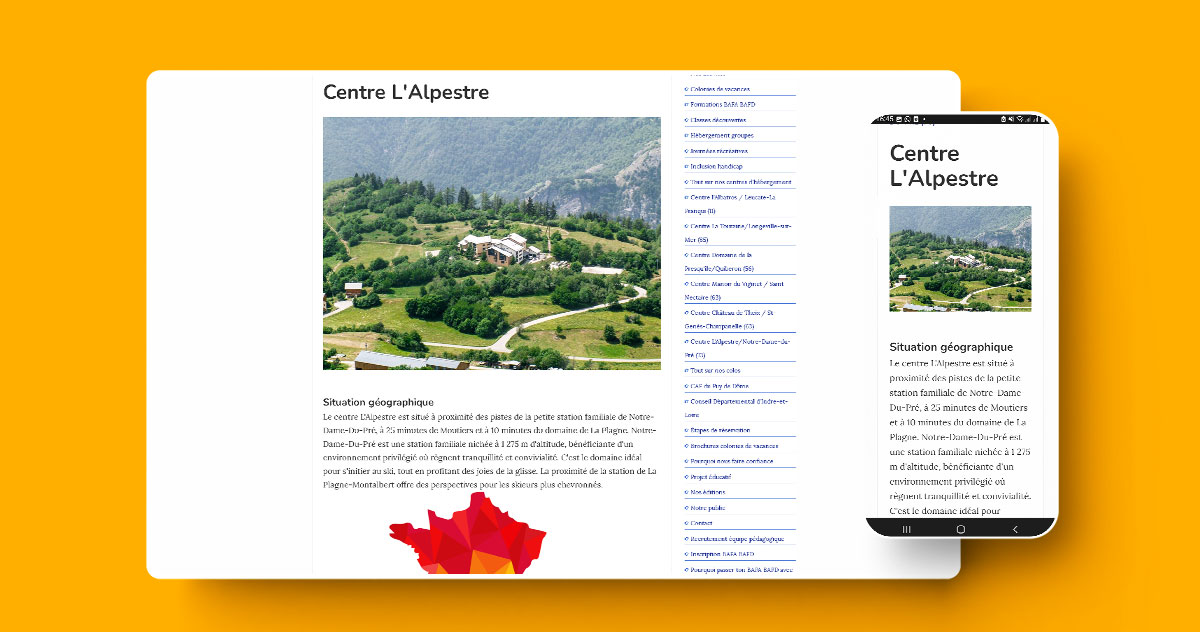
Pour améliorer l’expérience utilisateur sur mobile, affectée par les limitations du template en responsive, j’ai créé des landing pages uniquement en HTML/CSS avec des éléments Bootstrap.
Par exemple : https://temps-jeunes.com/nos-activites ou https://temps-jeunes.com/tout-sur-nos-hebergements








Lancement

Le prestataire Vackelys s’est occupé de la migration de l’ancien site web. Pour cela, j’ai géré les liens de redirections 301 avec le Chargé de Système d’informations des sites www.temps-jeunes.com ainsi que www.classes-temps-jeunes.com. De plus, j’ai aussi assuré les changements des DNS.
Aussi, j’étais chargée de la création du Google Tag Manager et de la connexion des comptes existants Google Analytics et Google Search Console afin de pouvoir les intégrer sur le CMS Vackelys.
Une fois que le site a été lancé, j’ai créé le visuel et l’éditorial des postes des réseaux sociaux.
Depuis le lancement du site web en mi-janvier, j’ai pu observer les améliorations des performances jusqu’en Avril 2022, présentées ci-dessous. Après, la gestion du site a été prise en charge par Temps Jeunes. Tout choix de changement de design UI ou UX, différent de celui présenté ici, lui appartient.
Points à retenir & prochaines étapes
Avec ce projet, j’ai appris les différents aspects de l’organisation de colonies de vacances et ce que ce secteur a à offrir. Bien que ce projet ne soit pas censé être une étude de cas parfaite sur le design thinking, il montre clairement les défis de la vie réelle dans un projet de refonte et les façons dont je les ai surmontés.
En ce qui concerne l’amélioration de cette expérience, les prochaines étapes seraient les suivantes :
- intégrer les pages Web restantes issues de la recherche, classées comme secondaires dans l’architecture de l’information
- effectuer des tests utilisateurs et itérer
- mettre en œuvre d’autres opportunités résultant de la recherche, visibles dans les sections d’opportunité du parcours utilisateur